-
柱子开讲竖屏思维【31】:柱子十刀第六刀 - 一屏文案字数<3行30字
- 原创
- 陈柱子
- 2017-03-15
-

柱子十刀第五刀 一屏文案字数<3行30字
手机详情图上,一屏之内文案用多少字为好?
我的建议是,文字阅读量(包括标题和正文)要控制在两三行、二三十个字以内,也就是普通用户者看两三眼就能看完的范围。
用户停留在每一屏的时间只有几秒钟。文字的阅读任务如果太繁重,就触碰到了at的耐心极限,心生厌烦,就直接跳过不读了。(详见前文 )
案例一 牛皮癣式文案
电商早期,牛皮癣式文案曾立下汗马功劳。据说有数据证明“美国亚马逊用户喜欢清爽的页面、但中国淘宝用户就是喜欢杂乱页面”。那些年,信息还没那么泛滥,也许狂轰滥炸真能让用户招架不住,从而达成比较高的销售转化吧。
进入手机互联网时代,商品信息泛滥成灾,用户耐心锐减。试问现在还有几个人能把这些字从头到尾读完?相信99%的人看到这个画面的第一反应,就是赶紧划屏翻过去吧。

划进来的页面,只有两行字。世界清静多了。

需要阅读的文字量很少。扫一眼,就已读完画面上的文字,并马上明白文字的意思。
“少”,是不是比“多”更好?
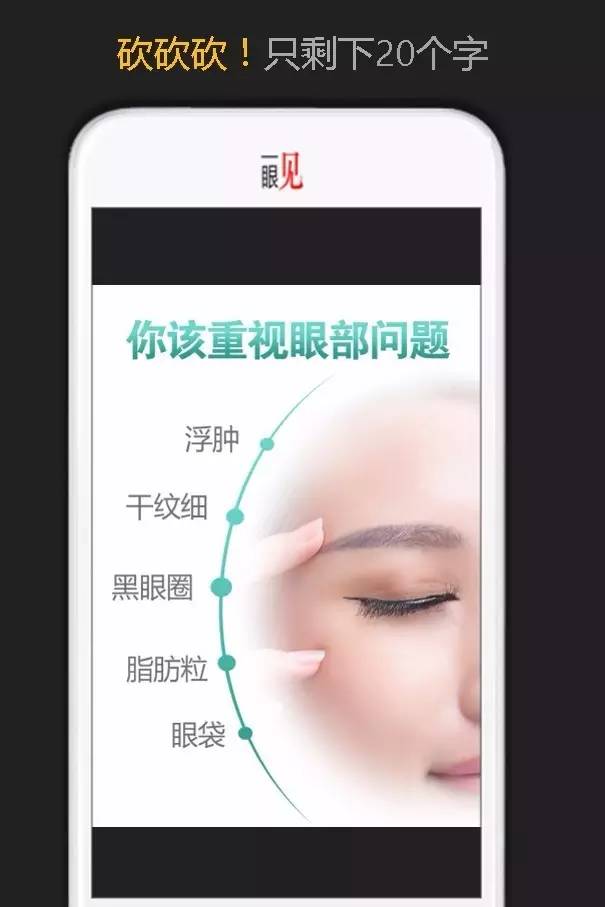
案例二 培训教材文案
一个培训教材式页面。这样的页面,至少需要讲师在旁边讲解一两分钟,才比较好理解。让手机用户阅读这样的页面,就等于指望让ta自学成才了。

不会有几个人愿意把这些信息看完,且不说看懂了。五六个标题,上百个文字,晦涩的专业知识,甚至还有截面图,大大超出了普通人的心理耐烦极限。赶紧手指一划,逃之夭夭。
此时的页面上只有不到20个字的阅读量。

是不是在2秒钟内,就明白了画面想表达的含义?
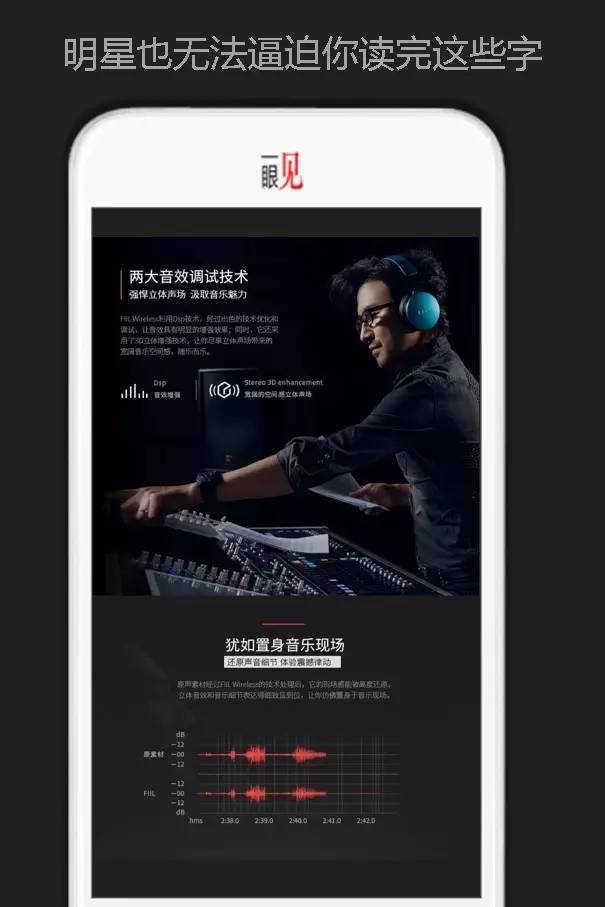
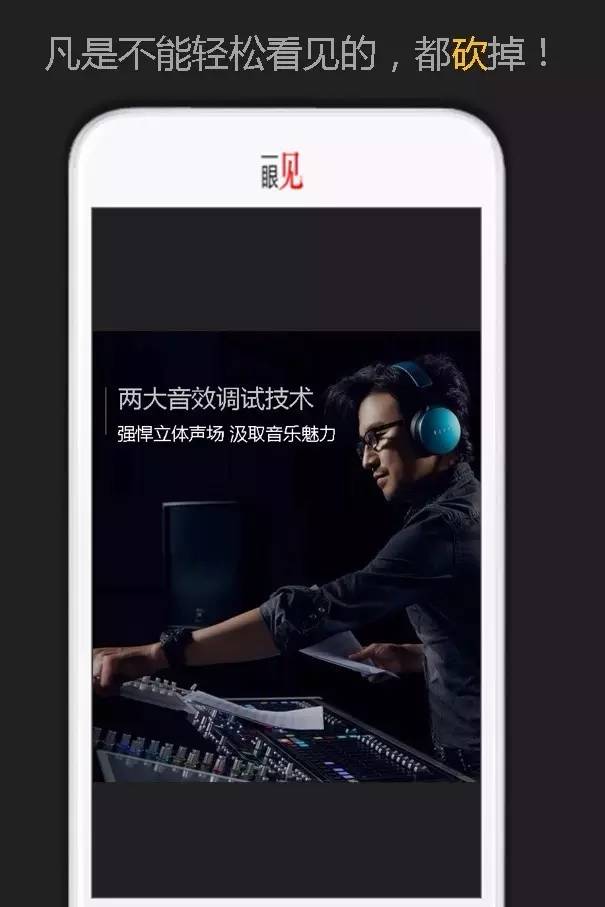
案例三 不能轻松读完的文字
有些画面上有太多诠释性文字。设计师这样做,一方面可能是为了体现专业度,另一方面是“让画面内容更丰满”的思维惯性。生怕讲少了,用户不能理解到自己的深刻内涵。
但是除了同行和自己,还有多少普通用户会去阅读这些文字呢?
这些大篇幅的小文字,不仅没人阅读,而且这些文字对阅读和理解标题内容造成了干扰。实在是得不偿失。

不如把用户看不见的文字,全都砍掉。

无关紧要的配角太多,就会分掉主角的受关注度。冗余信息不仅对强化主题无益,反倒对主体信息造成干扰。
把用户所有的注意力都引向主角好了。这样就确保了必须表达的信息,在最短时间内畅通无阻地传递给用户。
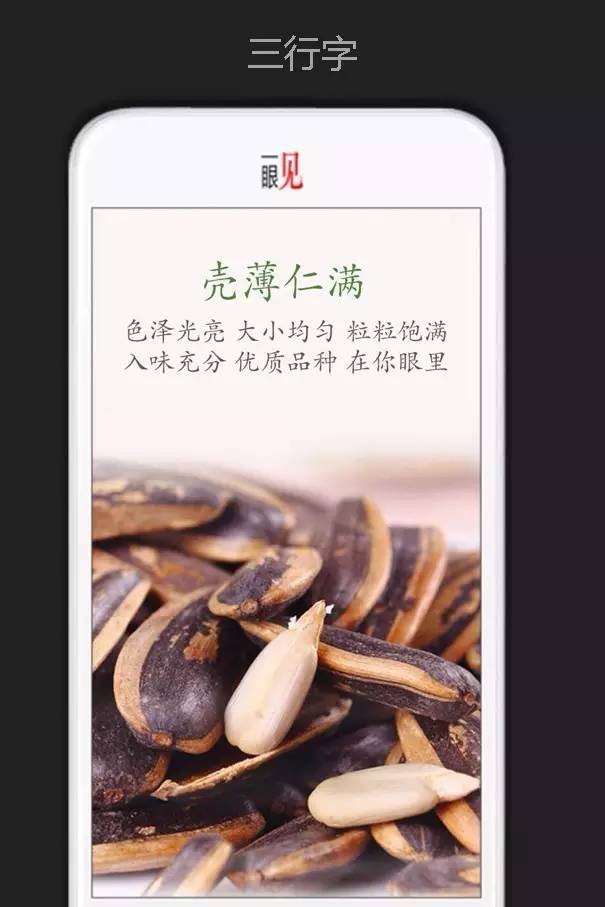
案例四 两行字比三行字更好
我们来做一次极致优化的尝试。
这是一个相当清爽的画面。大标题下边是两行24字的注释小标题。看两秒钟,划屏进入下个画面。

砍掉一行文字。同样用两秒钟时间来阅读。

细细品味对比一下,2秒钟之内对两张图中文字信息的阅读和吸收的顺畅度。
你会惊奇地发现:快速读完两行24字,大脑明显有阅读压力;而面对一行12字时,大脑就更轻松、更舒服,也更容易理解和记忆。
究其原因,是因为手机时代人类大脑对单一信息量的处理深度明显降低了,更浅、更短、更容易处理的信息,会更受大脑喜欢。(详见前文 )
让手机用户看两行字,不如只让ta看一行字时更轻松,能传递到更多、更明确、更清晰的信息。
这就是柱子十刀第六刀:一屏的文字字数,最好控制在两三行、二三十个字以内。
能用一行表达,就不用两行;如果用十个字就好,就绝不用二十个字。
少就是多。多就成了干扰。
- 上一篇:柱子开讲竖屏思维【30】:柱子十刀第五刀 - 标题字高≥1/10屏高
- 下一篇:柱子开讲竖屏思维【32】:柱子十刀第七刀 - 长文案整版只用文字