-
柱子开讲竖屏思维【32】:柱子十刀第七刀 - 长文案整版只用文字
- 原创
- 陈柱子
- 2017-03-17
-

柱子十刀第七刀 长文案整版只用文字
第六刀讲一屏文字要控制在3行30字以内。
马上有同学疑问,我家的产品特别高科技,30个字根本说不清楚,需要用长文案来解说。怎么办?
的确会有许多知识性内容,不得不用长文案来介绍。如何才能让手机用户愿意阅读更多的文字呢?
柱子十刀第七刀就砍向长文案。
直接来看案例。
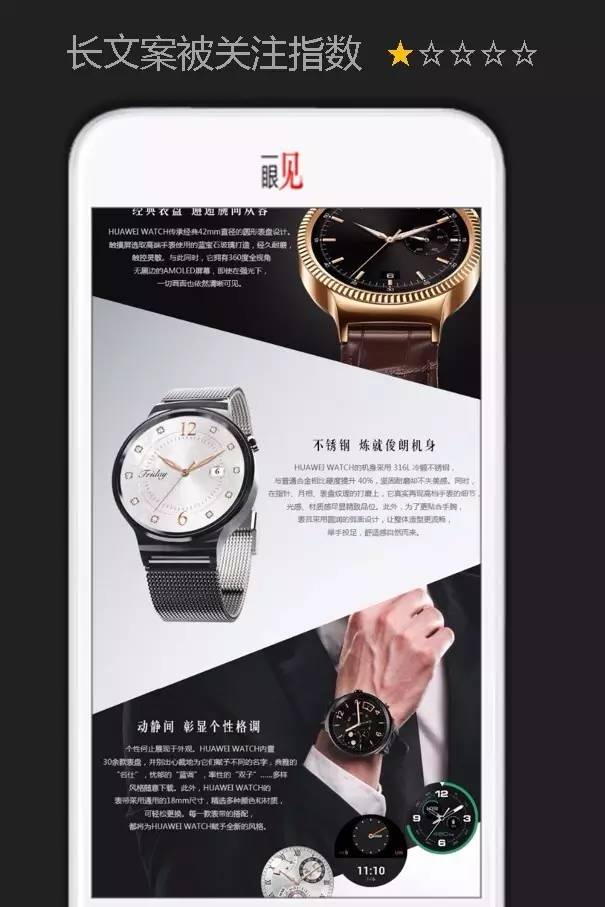
案例一 图文穿插式长文案
三个闪亮的大手表,穿插三大段文字。

在手表的耀眼光晕下,你能沉下耐心来去阅读大篇的文字吗?而且是三篇长文案。标题会被一扫而过,然后就被瞬间忘记;正文文字则会被直接跳过,连读的机会都没有。
人类都有一双好色的眼睛。当页面里有图片又有文字是,我们90%的精力会被图片所吸引,只剩下零星耐心用余光去阅读文字。如果余光遭遇到的是大篇幅文字,阅读任务超过了用户耐烦极限,就会放弃阅读。
使用图文穿插式长文案时,图片干扰太大,文字本身受到的关注度太低了。用户根本就没读文字,即使文案写得惊天地泣鬼神也没用。
太浪费文采了。
案例二 上下分离式长文案
简单的布局方式。上边是大段文字,下边是配图。
比案例一略好。起码图片没那么夺目,文字受到的关注多了一些。

现在静心来回味一下。看到这张图的第一秒、第二秒时,你有几成的注意力在看图片,有几成的注意力在看文字?
即使是这样的简单图片,也会分去我们50%以上的注意力。也就是说,假如我们用来阅读这一屏信息所花的时间是2秒钟、注意力是100分的话,至少有一半的注意力会被图片吸引走,只剩下一小部分精力在阅读文字。
态度上,我们还是在敷衍文字!如果文字内容本身很重要的话,大部分用户还是接受不到文字所携带的信息。因为他们一半以上的注意力,还是在图片上。
案例三 整版文字长文案
如果,把画面上所有的图片都砍掉、整版只剩下文字呢?

是不是觉得心里突然一下就安静了下来?
没错。画面上没有任何图像,你的大脑马上切换到纯文字阅读模式。像看书一样。
从作品生动的角度上来讲,前两个案例图文并茂也许更生动;但是单纯从文字传递的信息而言,整版的纯文字能让人进入文字阅读状态。当用户100%的精力都在文字上,ta就能看到、理解和吸收更多文字信息。
这当然不够好。
让用户一口气读完这一大段文字,超出用户的阅读能力了。这样的文字布局传递给用户很大的压迫感,让他心生怯意(如果是有意为之,用来体现用户所不能理解的黑科技,就很好)。
案例四 整版文字 + 切割成小段落
把文字切割成用户能一口气读完的小段落(最多四行一段),并用标题去统率。

长文案给用户的压力马上小多了。三四行文字一小段,在普通用户的轻松阅读范围之内。长文案给用户造成的压迫感,消失了。正如把大面包切成了小面包,让顾客得以一口一块、轻松吃掉。用户终于得以在轻松的心情下认真阅读你究竟在说什么。
还可以更好。
案例五 整版文字 + 小段落大标题 + 一半空白
如果某一段文字非常重要,我们可以大胆地把砍掉其他段落砍掉、直接留空。留空之的好处,就是引导用户的注意力聚焦到剩下的文字上来。

下面是大片不需要处理的空白,注意力被腾空了出来,强行聚焦在剩下的文字上。
此时的文字阅读效果,是不是更好?
人眼的注意力优先级
人眼注意力的优先级是这样排序的。首先喜欢看视频;接着是图片;再次是标题;然后是文字;最后就是是空白。
所以,当版面上其他地方都是空白时,此时文字优先级最高、最能吸引注意力、最优有销售力。
所以,越重要的文案,用越多的空白。别用更多的文字去诠释他,那可能会造成干扰。
空白就是最好的绿叶,它能反衬出剩下的文字都是重要的红花。
总结:如何处理手机详情图上的长文案
首先,把所有图片都砍掉,整版只用文字。想让用户聚焦于文字,就尽量别让ta好色的眼睛看到任何图片。这样,用户进入到文本阅读模式。
其次,把长文案切割成小段落(最多四行一段),并且加上小标题,便于用户轻松阅读。
第三,如果某一段文案特别重要,就把除了这段文案以外的地方全部留空。用空白来衬托文字的重要。
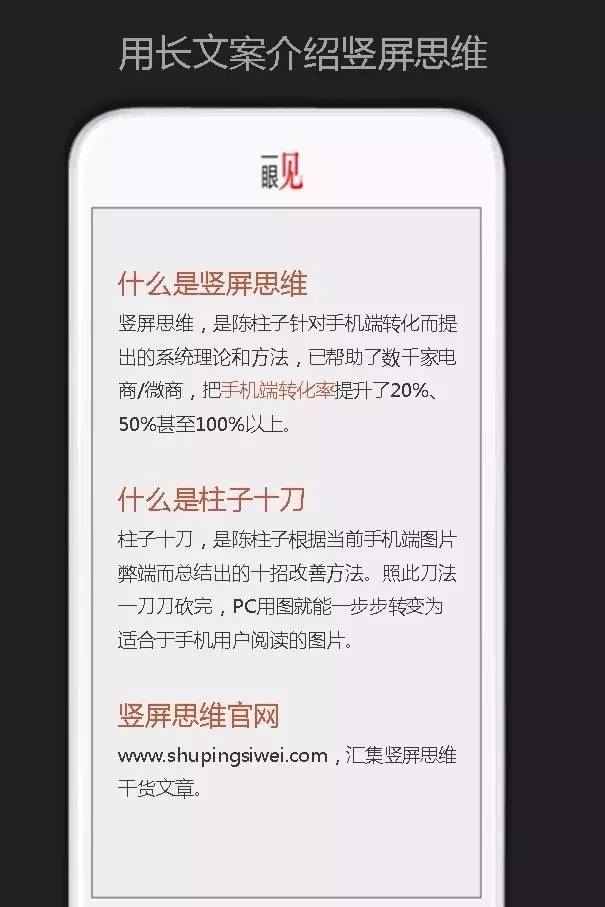
最后再来看个例子,如何用长文案来介绍竖屏思维。

- 上一篇:柱子开讲竖屏思维【31】:柱子十刀第六刀 - 一屏文案字数<3行30字
- 下一篇:柱子开讲竖屏思维【33】:柱子十刀第八刀 - 背景图上莫压字