-
柱子开讲竖屏思维【30】:柱子十刀第五刀 - 标题字高≥1/10屏宽
- 原创
- 陈柱子
- 2017-03-13
-

柱子十刀第五刀,砍向标题文字的大小。
经常有朋友问我:标题应该用几号字才够大?
竖屏思维不以字号为单位来衡量文字大小
一提到字号,我们脑子里浮现的都是这个字号在PC屏上的大小,但实际上这个印象和手机屏上的大小相去甚远,会误导到我们做正确的设计。
不以字号,那以什么为单位呢?
我引入“屏宽”这个相对参照物,来做文字大小的衡量单位。建议大胆使用≥1/10屏宽的大字来做手机端标题。
先看案例。
案例一 PC上觉得大小刚好的标题
在电脑上做设计时,有些设计师喜欢用优雅的小字做标题,也许看起来比较有设计感。但是这样的设计,进入手机之后太小了,无法一下子抓住用户的注意力。看清这样的标题,需要用户特别地集中注意力,聚焦再聚焦,才能看完。
很多做快速浏览的用户,甚至根本没读到标题里的文案内容,手机一划已进入了下一屏。标题的作用就完全没体现出来。

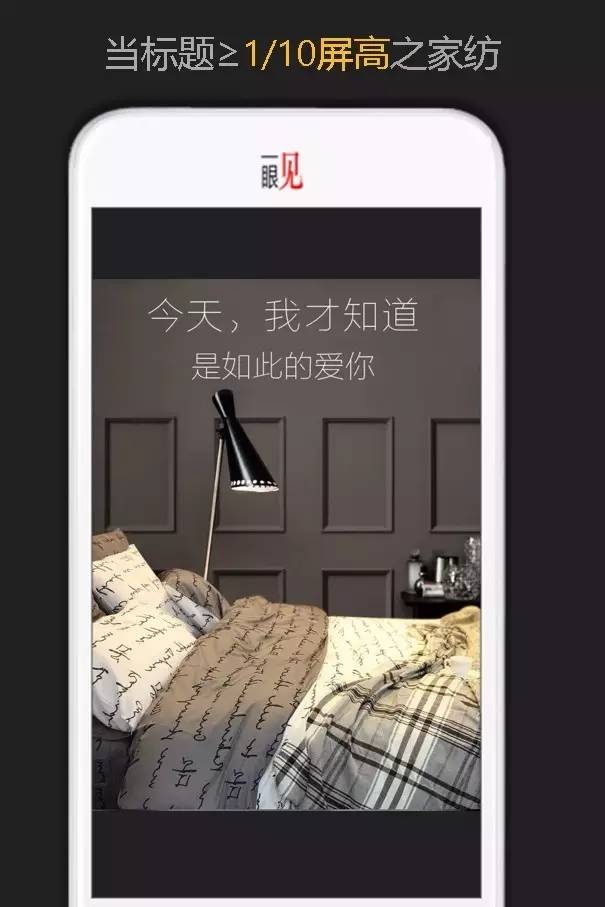
案例二 家纺标题
以十分之一屏宽的大字做大标题。
即使在1秒钟之内的速读中,“今天,我才知道是如此的爱你”,不需要特别用心也能看清楚。

案例三 女装标题
当标题字体达到可以和屏宽相提并论的时候,其实才可以统领整屏的内容。
“亲肤麻棉很舒服”的文字信息,用户是在看图片的同时,用余光就顺便阅读到的,根本不需要专门聚焦。

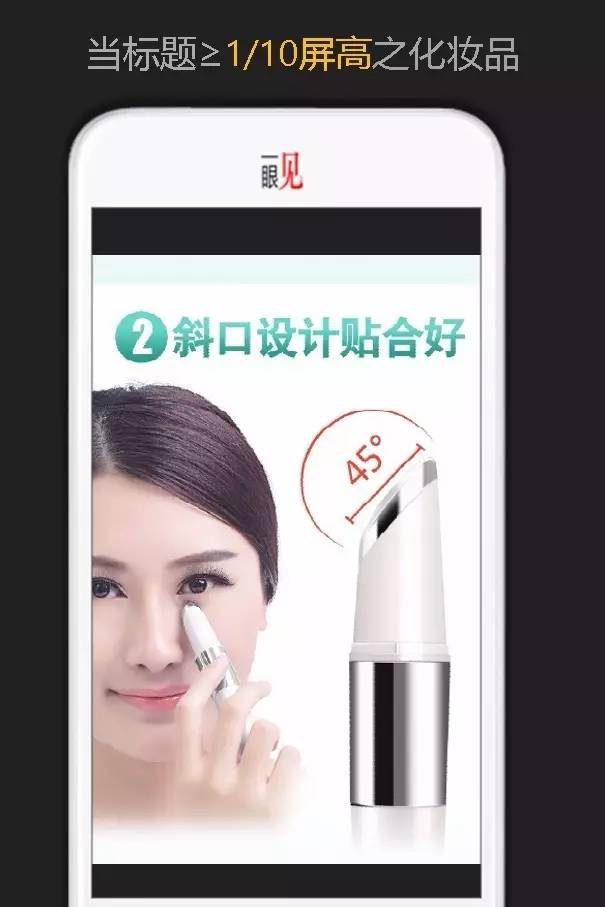
案例四 化妆品标题
标题文字,就是要做到用户漫不经心地瞄读、瞟读时,也可以轻易看到、看清、看懂“斜口设计贴合好”。

案例五 微博配图标题
微博配图。大标题“急速指纹”,让正在“极速划屏”的手机用户,也能轻易捕捉到配图的核心信息。

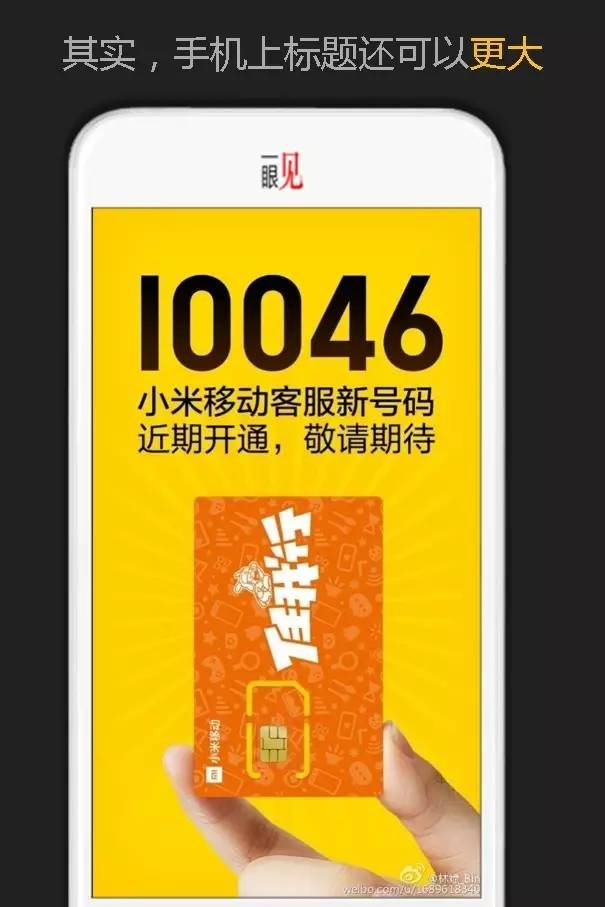
案例六 大至1/5屏宽的标题
其实,手机上的标题文字还可以做得比1/10屏宽更大。即使大至1/5屏宽,在匆匆一瞥的手机用户眼里,也不会觉得有太大的突兀感。

看完这些案例,相信你对“1/10屏宽”标题所能达到的信息畅通感有了直观认识。适合于手机屏的标题,和适合于PC屏的标题,未必是通用的。用这样的大字做标题,在PC屏上非常罕见,但是在手机屏上却恰如其时。
环境不同了,想当然的和谐和美,不一定是恰当的。
知其然更要知其所以然。现在来深究一下用屏宽作为文字大小的单位的逻辑。或者说,为什么不能以像素和字号作为手机端文字大小的衡量单位呢?
为什么:不能以像素、字号做为文字大小的衡量单位?
其一,手机屏的像素密度是PC屏的3-4倍。电脑屏上的正方块进入手机屏,边长会缩小3-4倍、面积更会缩小一个数量级。拿PC屏的像素印象,去衡量手机端像素的实际大小,会判断失误。(详见前文 )
其二,图像进入手机屏,实际上做了以手机屏屏宽为基准的等比缩放。(详见前文 )
这样,图宽1200像素中的100号字,和图宽600像素中的100号字,当他们进入手机屏时,文字显示的大小就会完全不一样!

看懂上面这张图,你就明白手机端上文字的大小,跟手机屏幕大小成正比,跟你预设的图片宽度成反比。
单纯用字号作为手机端图片文字大小,毫无意义。
所以请暂时忘记像素、忘记字号,以“屏宽”为相对参照物,直接以手机屏实际场景为判断标准。把标题文字调整到用余光也能清晰看到、看清、看懂的大小为止。慢慢地,你会在手机屏上重新找到正确的拿捏字号和像素的感觉。
如果你一下子做不出决定,那么就先听我的: 标题字高≥1/10屏宽。这就是柱子十刀第五刀。
(柱子注:最初发布时,柱子十刀第五刀是“标题字高≥1/10屏宽"。2017年6月,将“屏宽”修正为更严谨的“屏宽”。)
- 上一篇:柱子开讲竖屏思维【29】:柱子十刀第四刀 - 左右分栏变上下分栏
- 下一篇:柱子开讲竖屏思维【31】:柱子十刀第六刀 - 一屏文案字数<3行30字