柱子开讲竖屏思维【29】:柱子十刀第四刀 - 左右分栏变上下分栏
- 原创
- 陈柱子
- 2017-03-10
-

第四刀 左右分栏变上下分栏
为什么会左右分栏?
人类眼睛横着长视野是横的长方形,PC显示屏也是横的长方形。把横方形的长边切成左右两半,是一种自然平衡。
横方形屏幕天生适合左右分栏,把屏幕切成左右两个区域,更便于阅读。事实上,左右分栏是大多数设计师做图时的习惯性表达。
但是,手机用户面对的是竖屏。左右分栏还好使吗?
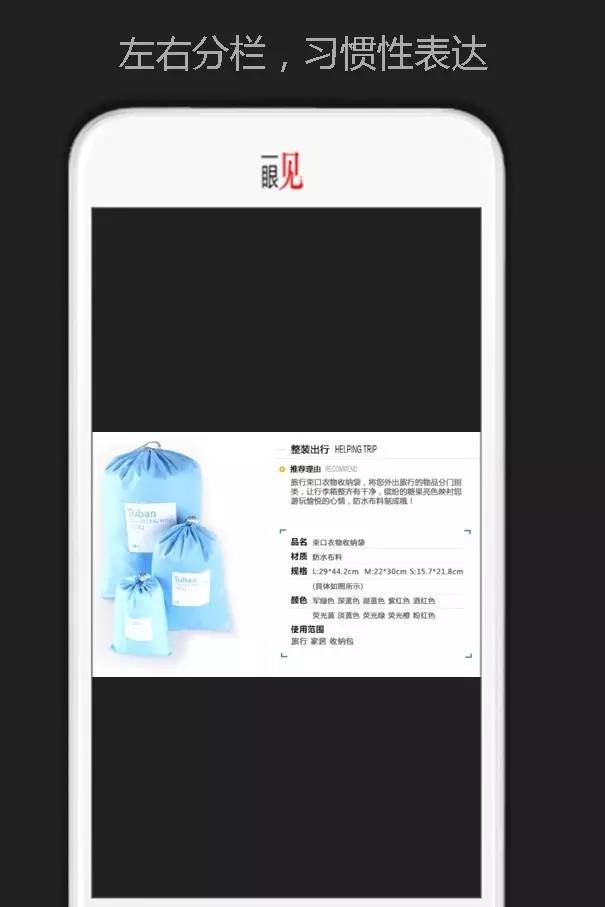
第一个案例 左图右文的习惯性表达
左边是产品,右边是文字介绍。这样的表达形式再普通不过了。相信每个人每天都会遇到类似表达的图片。

问题是,匆匆一瞥之后,你知道刚才图片上在表达什么吗?图片上的产品清楚吗?文字瞄准的关键词还有印象吗?
此时发现,原来刚才的图片我们并没有看清楚,而文字更是被我们直接忽略了。这就是每个用户每天都发生的事情。
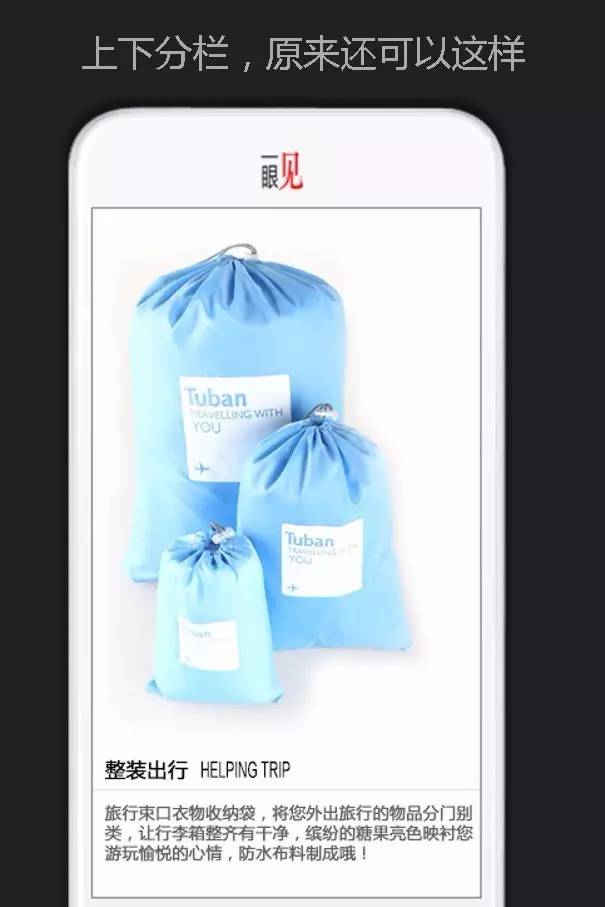
看看变为上下分栏的效果。

原来是旅行收纳袋。
左右分栏时,产品图片小到看不见;调整为上下分栏后,图片上的logo都看得见。左右分栏时,文字总是位置不够、无法调更大;调整为上下分栏,文字就很容易排版了。
第二个案例 无线耳机,要逼格更要内容
一款有逼格的耳机。

当然,在没有事先提醒的情况下,很少人能从这个图上看到耳机。依稀只看见一个男人落寞的背影图,还有一堆密密麻麻的文字。
如果把排版改为上下分栏呢?

一个年轻人头戴耳机,站在窗台外;窗外更远处有楼宇;窗内有台灯灯罩、桌面上是叠起来的书。“给你无线自由”的文案够大够清晰。不假思索,我们都知道这是无线耳机的介绍。
左右分栏时,是对竖屏的短边(宽度边)进行切分。于是图片宽度只能占到屏幕宽度的1/2,面积更是只占到1/6,大大地浪费了摄影师的才情;同样文字区域也只有不到屏幕面积的1/6,却需要安置上百字的文案。表达空间捉襟见肘,就导致了图小、字小,手机用户阅读不舒服。只接收到逼格,看不见内容。
上下分栏则不同,对竖屏的长边(高度边)做切分。图片和文字区域都布满手机屏幕全宽度,最大化地应用了屏幕空间。很容易就实现了大图、大字,手机用户不需要定焦阅读,信息传递得舒服、顺畅。
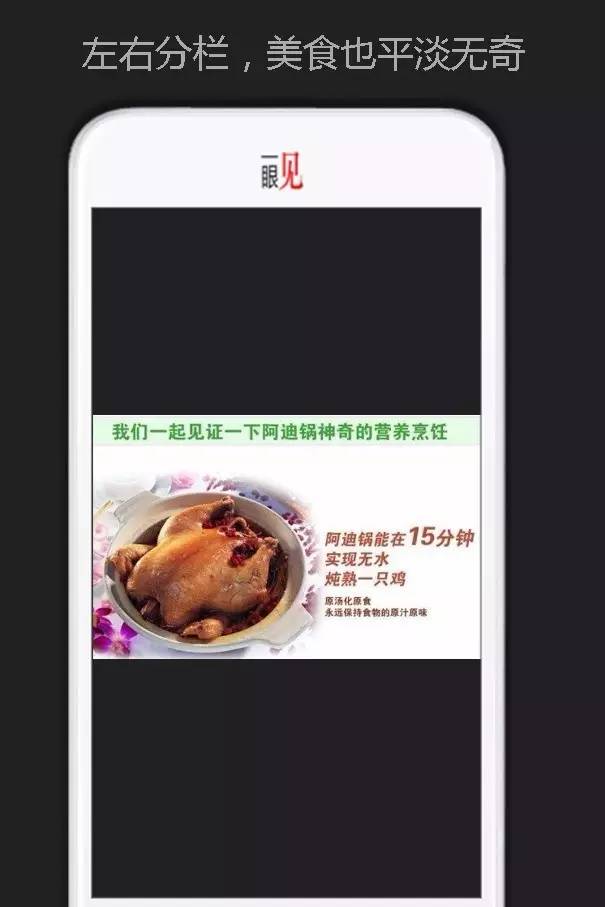
第三个案例 神奇的美食
左右分栏时,晒美食也平淡无奇。因为锅里的鸡太小了,只占到屏幕的1/6,未能触动用户的下意识。文字则小得需要费劲去阅读,很多用户就直接跳过去不读了。

上下分栏就大不一样。用整个屏幕的二分之一来表达烧好的鸡煲,连锅里的辣椒都看得清清楚楚。图片够大、够清晰,视觉冲击能刺激到用户的味蕾,引发共鸣。文案够大够清晰,用户用余光瞄一下也能读懂其中的意思。

看到这里,请马上检查一下自家店铺的详情图,或者今天的微博微信配图。是否有习惯性的左右分栏表达?如果有的话,请马上调整为上下分栏对比一下效果。
这就是柱子十刀第四刀。是不是很简单?
- 上一篇:柱子开讲竖屏思维【28】:柱子十刀第三刀 - 一屏一主题
- 下一篇:柱子开讲竖屏思维【30】:柱子十刀第五刀 - 标题字高≥1/10屏宽