竖屏思维走进2019郑州电商大会:移动互联网时代的视觉营销之道
- 原创
- 陈柱子
- 2019-01-20
-

2019年1月20日,柱子作为特邀嘉宾参加郑州电商大会,并在大会上作题为《竖屏思维——移动互联网时代的视觉营销之道》专题演讲。PPT和演讲大意如下。

1)大家好,我是柱子。很高兴接受主办方的邀请,从深圳来到郑州参加这次盛会。“竖屏思维”是我在2015年年底提出来的,2016年一共在YY上开了44场线上课程,2017年主要走进线下各个企业、机构和大家一起交流。一路走来到现在已经,线上线下已经开讲超过了一百场。竖屏思维也从刚开始不为人所理解,到现在逐渐成为中国电商设计界的共识。
我还是从三个数字开始我的演讲吧。

2)第一个数字是90%,是2017年天猫双11无线端销售额的占比。之所以在前面加上一个大于号,是因为2018年双11天猫并没有公布无线端销售的占比。也许是天猫觉得无线端已经是绝大多数,这个数字具体是多少已经不重要了。而上一次没有公布占比的年份是2012年,那时候还是PC的天下,没有人知道需要统计无线端的数字。就这样从2013到2018,五六年的时间中国完成了从PC互联网到手机互联网的转变。对大多数c端的类目来说,中国电商也基本上约等于手机电商。手机上的生意占据超过90%的份额,然而我们作为电商从业者,我们每天的工作,并没有把90%的时间和注意力花在手机上。办公室里的主要工作设备还是PC。

3)第二个数字是20秒,代表的是无线端商品页面的平均停留时间。这个数字在2015年底的时候是四五十秒,然后逐年走低。到2018年底的时候,大多数商家的这个数字都已经低于20秒。这几乎是没有办法的事,并不是因为我们的设计水平下滑,而是移动互联网上有越来越多的产品和内容,在吸引用户的注意力,用户的耐心也越来越少,于是被平摊到每个商品上的时间就只能越来越少了。

4)第三个数字是2秒。每个详情页面平均停留20秒,假如这个页面有10屏的话,每一屏的停留时间就是两秒。事实上,我们大部分的商品介绍都不止10屏。所以,每一屏的停留时间就会小于两秒。

5)既然用户留给我们一屏的阅读时间是两秒钟,那么客观上我们必须得考虑一个问题:我们所设计的内容,是为“让用户两秒钟能看懂”而专门准备的吗?如果用户两秒钟看不懂这些内容,他会怎么办?
我们还是直接来看案例吧。我向主办方要了十家左右今天来参会的朋友的店铺,作为今天PPT里面的案例,和大家一起来交流学习。如果PPT上出现你家图片的朋友,请举手和大家认识一下。

6)这个案例里面有九个图片,和大约一百个字的内容。两秒钟是肯定看不完的。大部分人的第一反应,肯定就是快速划过去。然后脑子里留下一个什么印象,代言人?工厂很大?九个图片和一百个字的内容,肯定想传递的不止这么一点信息量。但是已经不重要了,用户手指已经划过去了。

7)这个图上讲了很多场景,也拉了不少指引线来做进一步的诠释。但是两秒钟之下,我们来不及看指引线那些文字的含义了。这些图片和文字都太小,如果需要认真把他们看清的话,需要消耗很多的注意力。于是用户的手指一划,赶紧看下一张图。

8)这个图,我们依稀知道这里在讲这个材料有七层之多,可能还在阐述为什么这样就会更好的逻辑性。但是具体是什么,我们不愿意动脑去想。两秒钟时间已经到了。看下一个。

9)这里除了有“14万家庭选择”这个大标题之外,还分了三行三列,十个小图片、三个小标题和接近七八十个文字的解释。这是内容量对两秒钟来说肯定是过载的。快速翻过去之后,可能我们对其中的任何一个,都没有印象。
10)上面这几个例子,从传统平面设计和审美角度上看并没有太大问题。拍照很用心、设计样式也很丰富,算是精美设计、图文并茂、有设计感。但是没有用户能够读得完,很可能并没有能接收到什么有用信息就翻过去了。从商业上看,沟通是比较低效的。
为什么会导致这样的偏差呢?

11)是因为这几年传播媒介和用户突然发生了巨大的变化,而我们传统美学、平面设计和传播理论还停留在原来的轨道里,没能来得及及时拐弯调整。对我们每个从业者来说,是思维定势引起了思维障碍和思维盲区,让我们看不见这其中会有问题。于是沿用了原来的设计标准,去处理手机互联网上的信息内容。通俗的说,用老方法解决新环境的问题,就是刻舟求剑。

12)我们来看看外界环境发生了什么变化。第一个是屏幕形状的改变。由于人类的眼帘形状是横的长方形,我们一睁眼看到的就是一个横的长方形世界,此后人类发明的各种人工场所和屏幕,基本上也是为了讨好自己的眼帘,都做成了横的长方形的形状。运动场,舞台,户外广告,电影,电视,电脑等等莫不如此。一直到智能手机的出现,一下子变成了竖屏。这是人类第一次通过竖屏来大规模获取信息。这也是“竖屏思维”名字的起源。
其实竖屏并不是由乔帮主定义出来的,而是所有用户自然选择出来的。因为手机一直都可以横过来用,只是我们选择竖着用罢了。那大家想想我们为什么要竖着看手机呢?其实在iPad时代,我们都是横着拿的,但是那个时候我们是两只手一起拿。到了智能手机时代,我们更倾向于单手持机,这样可以解放出另外一只手来。然后就发现,一只手横着拿手机的话手腕很容易就疲劳了。于是我们就选择竖着拿手机,哪怕这个时候手机屏幕上的视频或者图片,变得很小只占屏幕的1/3,也选择凑合着看,不愿意横过来。
这就是人性,为了懒,可以牺牲用户体验。

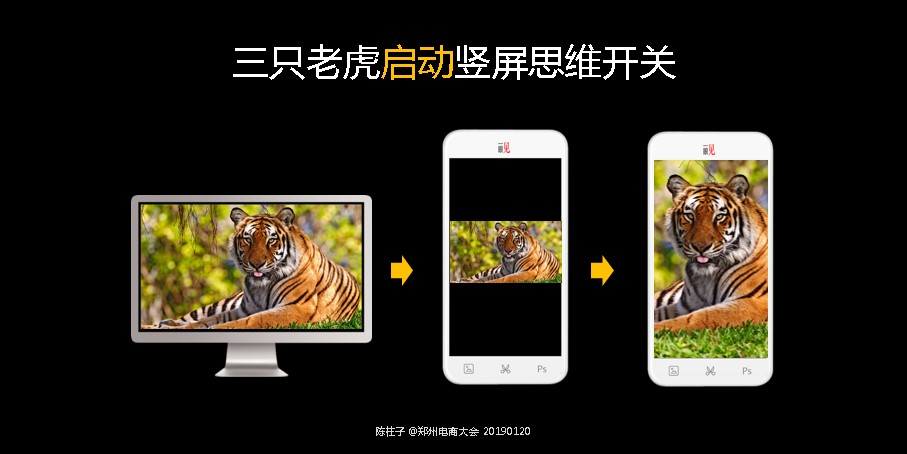
13)我经常用这三只老虎,来作为启动竖屏思维的开关。在横屏时代,我们为了体现老虎的凶猛,会用整只老虎布满电脑屏幕的构图方法,这时候视觉效果最好。但是见了一张图进入手机竖屏之后,就只能占据屏幕的1/3,老虎的威慑力消失了,猛虎变成了病猫。而在手机屏上要重新找回老虎的威严,就必须采取竖的长方形的构图。猛虎回来了。
这是一个最简单最典型的案例,可以让我们马上明白,面对屏幕形状的不同,我们应该采用不同的构图方法。否则视觉效果就得不到保障了

14)我们身边发生巨大变化的,并不仅仅是手机屏幕这个传播媒介。更重要的,是产品和信息生产能力的爆炸,导致了产品和信息的严重过剩,导致了生产者和消费者之间主被动关系的换位。简而言之,人心不一样了。

15)人类社会几千年以来,饥饿都是要面对的第一问题。也就是说,所有人类生产出的粮食,是不足以养活地球上所有人。但是现在,美国只有不到2%的人口在从事农业,生产出来的粮食不仅养活了美国,还做了大量的出口。中国虽然还没有那么富裕,但是从定性的方向上看也差不多。今天地球上由于肥胖产生的各种病症的死亡人数,远比饿死的人多得多。
20年前,我们花一块钱买一张参考消息,连中缝里面的广告和笑话都看完了。因为那时候可以阅读的信息实在太少了。今天,每个人面对的信息也都严重过剩。只要微信里有500个好友,再装上几个信息类的APP,我们就再也看不完手机里面的信息了。

16)因此,每个人所能接受到的信息,都只是展现给他信息的一部分而已。也就是说,我们表达了什么,并没有那么重要。更重要的是,用户接收到了什么。我们跟用户讲了20个卖点50张图片200个字,并不重要。重要的是,用户接收到了几个图片、几个词语、几个卖点?
换一个角度,如果用户不能都接受得到的话,那些我们必须要传达的图片和文字,是不是可以换一个姿势来说、甚至是选择不说?

17)竖屏思维就是尝试解决这个问题。今天时间比较有限,我就直接把精髓的九个字说了出来:竖大少浅,一眼见秒懂。
因为手机屏幕是竖的长方形,所以要竖屏构图;因为手机屏幕比较小,所以必须要大图大字;因为用户没有耐心注意力变得极短,所以要少讲内容;因为用户大部分时间是在用下意识在走马观花,所以要做浅显表达,不能够讲难于理解的内容。
一眼见秒懂,是评判我们的作品是不是合格的简单标准。一眼看不见的东西,就永远无缘再见了;不能2秒钟理解的东西,会被用户打入冷宫,永远不会再去思考。希望用户用脑,就等于在赶他跑。
这九个字可以说是竖屏思维的心诀。

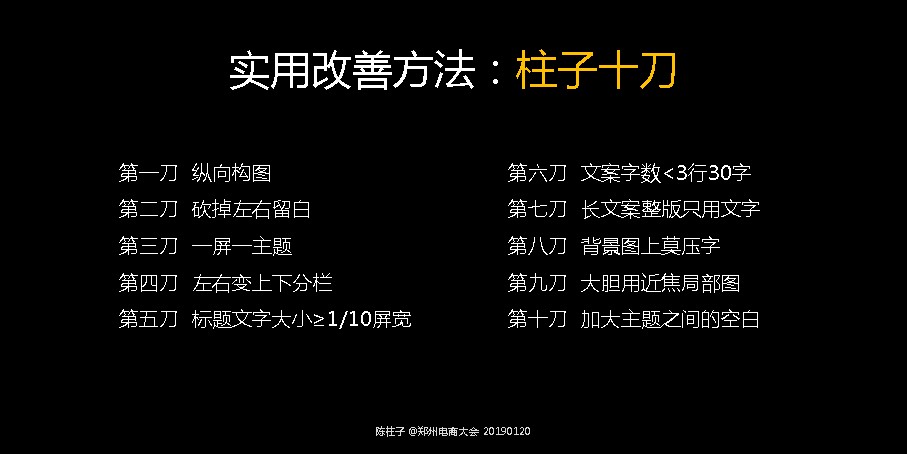
18)竖屏思维针对十种情况,从构图留白、内容量、分栏、标题文字大小、每屏文案字数、长文案处理、图片和文字的关系、还有近焦局部图以及主题之间的节奏等等,总结出十种改善方法,称之为柱子十刀。
这些方法并不是从审美的角度提出的。而是从提高传播的容易度、降低用户的学习成本的维度提出的。我们直接来看案例。

19)一张微距拍摄的水滴,大概是想突出材料不渗水吧。这个观点是我猜的、脑补的,因为我并没有看得清楚。
右边图片做了简单。纵向构图、砍掉左右留白、大胆微距近焦的调整,水滴和布料简直就至于我们的鼻尖之下,视觉效果完全不一样了。这时候,图片想表达的观点不是我猜的,因为我真真切切的看见了。

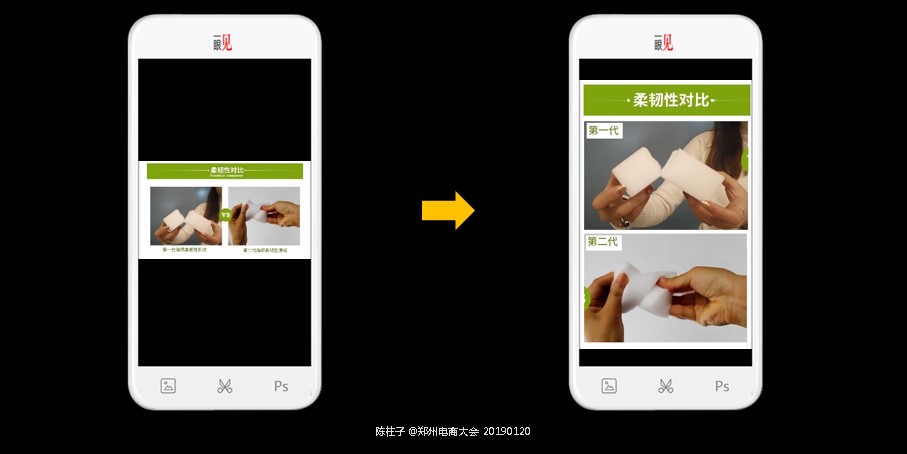
20)这是一张产品方案对比。用的是传统的左右分栏。小图小字,阅读比较困难。
右边图片调整为上下分栏,就变为大图大字、一目了然了。另外以上两个案例,文案字数也做了减法,降低了用户阅读压力,对内容的吸收效果反而更好。

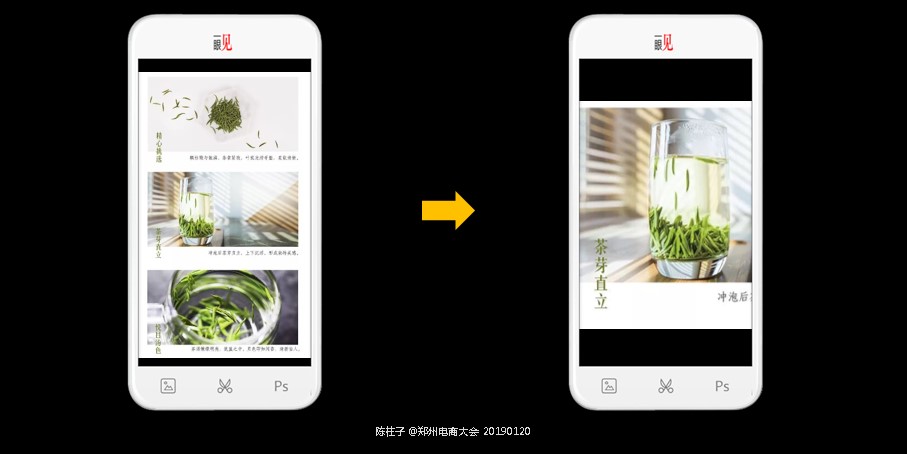
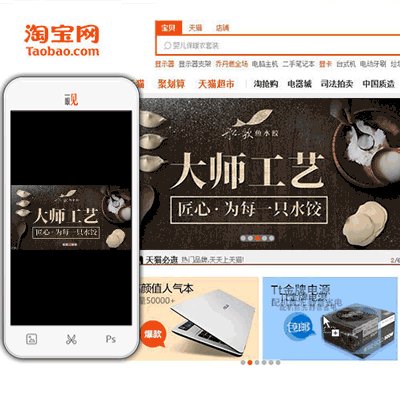
21)摄影和设计都很精美的茶叶。这家店铺的视觉顾问,是给可口可乐做策划的。大致在讲三个卖点。但是两秒钟之后,我们记得他想传递给我们的这三个卖点是什么吗?
右边图片采用一屏一主题、纵向构图、标题加大,茶叶竖起来的景象,和标题文字一起,几乎同时飘入我们的大脑。毫无压力地,我们瞬间明白了这个茶叶的独特之处。

22)这一屏在讲五个问题。看得出来,专门为手机端做过文字加大的处理。但是,信息量对于两秒钟来说还是太多了,节奏也太紧密了,对用户来说有压迫感,这会加快我们的手指划动速度。
右边图片把一屏的内容数量减少,拉大两个问题之间的间距,压迫感就消失了。表达变得从容,用户也能很轻松就接收到,我们讲了两个问题。

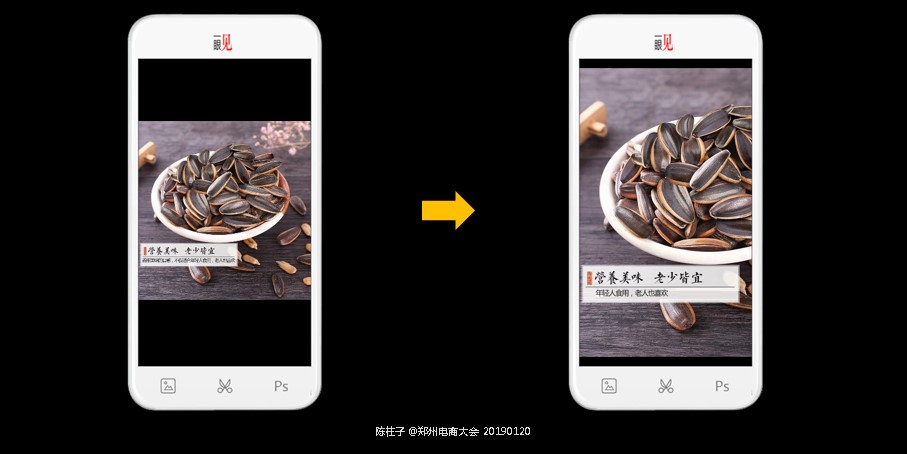
23)这个瓜子的高清图片拍的很漂亮,画面很唯美。我尝试用第九刀做更大胆更极致的局部高清,来对比一下效果。
而右边图片的瓜子更大了、更清晰了。大家有没有发现,我只用了半只碗,但是这并没有妨碍我们理解这整只碗。没有出现在画面里的另外半只碗,是我们大脑自动脑补出来的。对熟悉的事物会产生自动脑补,是人类大脑早就进化出来的功能。同时,我也减少了文案字数,更狠地聚集了大家的关注焦点。

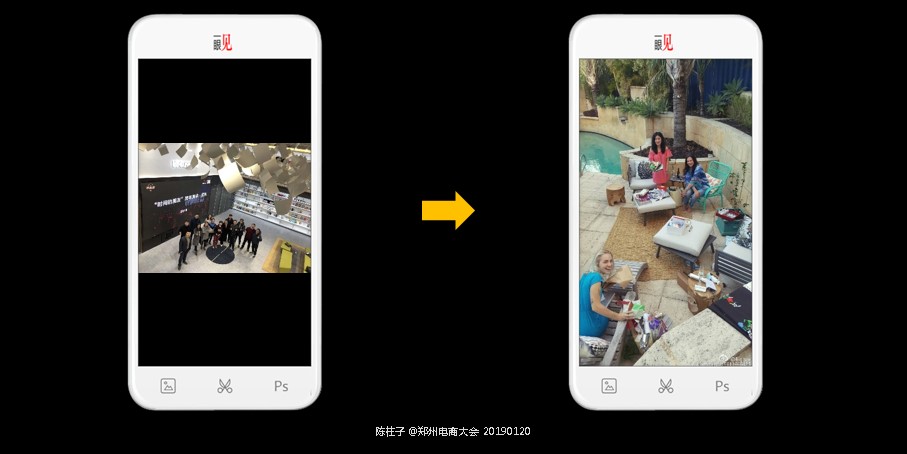
24)竖屏思维和柱子十刀并不是只针对电商的详情图,所有通过手机传播的图片,都是一样的。这是现场一位朋友的朋友圈里前几天发出来的一张合影照片。如果不进行双击放大的话,其实一个人我们也看不清。而谁知道会有多少比例的人会进行双击放大操作呢。如果只有30%的朋友选择放大,那么就相当于你主动放弃掉了另外70%没进行放大的人。
用竖屏构图拍照的合影图是象右边图片这样。其实这也是一张很好的展示沙发大家具的竖屏照片。每个人、每件家具都表达得很清楚。有些朋友会担心自家的类目不适合竖屏思维,竖屏拍照装不下。其实我们的手机已经装进去了整个世界,包括高山大海、高楼大厦,包括所有的商品,也包括这个世界发生的所有的政治经济事件。我们的担忧和抱怨,往往只是为抗拒改变在寻找借口罢了。
绝大多数用户在竖着使用手机,这是我们无法改变的事实。我们一定要竖屏拍照,才能够和用户保持同样的角度。一旦我们确定了这样的思维,居于竖屏的前提,也会有无限多的拍摄角度。多做尝试,一定能找到最适合你的产品的那个角度。

25)看看现场你身边正在举起手机拍照的朋友,是横屏还是竖屏的多?很多朋友还是下意识就横屏吧。竖屏思维课程要求有两个1000次的刻意练习。第一个刻意练习就是:竖着手机拍摄1000张照片。不要觉得1000张很多。看看自己手机里面的照片,早就超过1000张了。每一次横屏拍照,都是对固有惯性的强化。而每一次竖屏拍照,只不过是一次尝试纠正罢了。
1000次竖屏拍照,也不一定能够形成竖屏看世界的习惯,但是至少能让你知道,许多产品许多场合用竖屏也是可以表达的。包括像今天这样的会场。

26)微信公众号里面配图也一样。
大部分微信公众号,包括许多大品牌大公司大号的配图都是PC横向图。就像这个手机图,其实本来是想表达手机材质的精致和绚丽吧。我相信在拍照的时候和在电脑上看的时候都非常好,但是这个图片放在公众号,PC上觉得很清楚的信息就不能有效传递给手机端用户了。大家只是大致知道他在讲这个颜色手机罢了,至于质感如何,就靠各人自己脑补了。
其实,公众号配图是可以大胆使用竖屏照片的。只是因为现在敢于这样用的人还比较少,很多时候我们自己也就不够自信。像右边这样的配图,不需要做任何的放大操作,我们都能够接收到作者想传递过来的内容。这篇文章如果是想表达团队建设企业文化,公司内部相互熟悉的同事看到就会比较亲切,照片本人一下子就看到清晰的自己就更加暖心了。

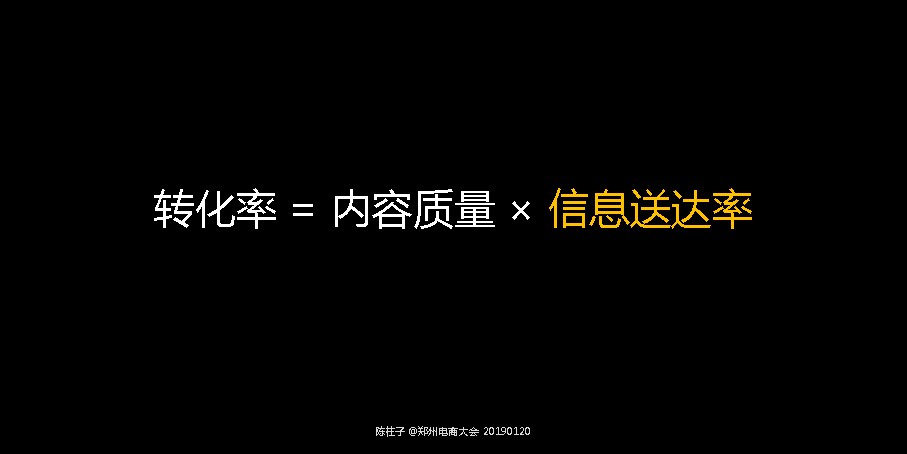
27)转化率=内容质量×信息送达率。其实竖屏思维的逻辑,在于发现了传统设计和传播里缺乏对“信息送达率”这个维度的考量。
在信息匮乏社会,内容生产者制造出来的所有信息,几乎都可以成功传送给信息接收者,也就是说,信息送达率很高,甚至接近百分之百。所以我们大部分精力都放在了内容质量上。内容质量包括产品的卖点、文案描述、创意设计精美等等。
而在信息泛滥社会,内容接收者忙不过来了,只能接收到内容生产者的其中一部分信息。这时信息送达率的重要性就体现了出来。竖屏思维就是要提高大家的信息送达率。如果换一个姿势表达原来的内容,信息送达率提高30%,那么转化率也就提升了30%。这就是竖屏思维为什么能够帮助大家把转化率提升20%、50%甚至100%的核心原因。

28)在智能手机里,许多内容其实是没人能看得到的垃圾内容,许多设计其实是干扰作用更大的过度设计,这两者对信息送达率,都是降分的。因此,要想狠一点地提高信息送达率,可以对自己狠一点:凡是两秒钟看不见、理解不到的东西,都需要改善;实在改善不了的就直接删掉。
竖大少浅里,“少”字最难。对自己做减法,就是一场脱胎换骨的修炼。

29)我们平时工作情况经常遇到这样的问题:设计一张图片上电脑上觉得很好,到了手机上才会发现低级问题。为什么在电脑设计的时候我们发现不了问题呢?

30)借用前几天张小龙在微信公开课上说的这句话来回答这个问题:“人是环境的一个反应器,你面对什么样的环境,就会做什么样的反应出来。”
第一,当我们面对PC屏的时候,我们就会自然做出让PC上觉得舒服的设计,所以一不小心就会做了过多内容和过度设计。第二,当用户面对手机屏的时候,一旦面对小图小字内容难以理解,他就会快速划屏离开。
有意思的是,我们在自己手机上看自己的图片(就像刚才朋友圈发图)发现不了问题,因为自动脑补。我们对自己的产品太熟悉了,而且往往又太过于关注自己。因为过于熟悉而且关注,反而让我们产生了清晰的脑补,也造成思维盲区。以为其他人也和自己理解的一样清晰,其实别人根本不在意、看不见。

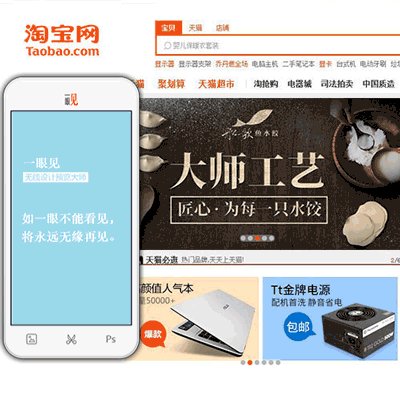
31)为了解决这个问题,我开发了“一眼见”这个软件。我们直接来看一段软件的简单介绍视频。
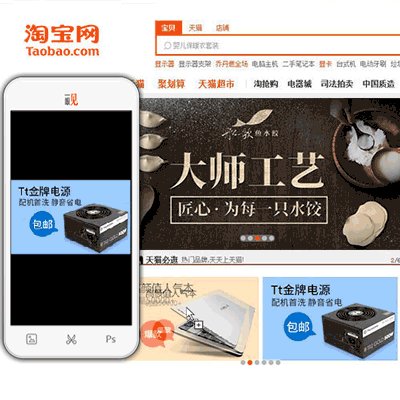
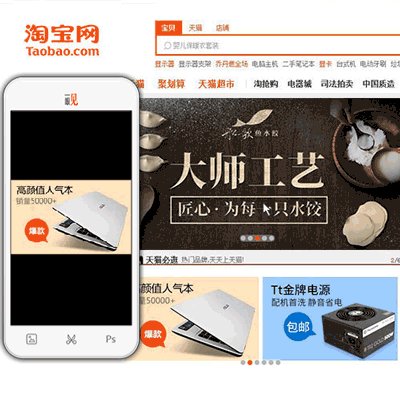
一眼见最大的好处,是在电脑上就能够轻松看到图片在手机上的展示效果。不需要把照片发送到手机上,最大限度降低了我们的惰性;把手机端图片的问题直接暴露在电脑屏前,能减少了刚才提到的因为太过于熟悉而造成的思维盲区,及早发现问题。

32)这就要提到竖屏思维要求的第二个刻意练习:把一千张图片拖进一眼见窗口,通过鼠标滚轮来放大缩小,不断移动图片来看不同的框选效果。可以看自己本机电脑的图片,也可以看网上同行的图片。一般来说,看自己的产品比较难看出问题,因为太喜欢了。而看别人的作品就容易多了,很容易看出其中的不足。通过对一千张图片的找茬和尝试改良,举一反三,对突破我们的PC思维惯性、采用用户的手机竖屏视角来看图,有莫大帮助。

一眼见有七天免费试用期,足够大家看几千张图了。
软件下载链接:http://www.shupingsiwei.com/yiyanjian-setup.rar
33)虽然说一眼见软件能够给大家带来帮助和方便。但是我从来认为:思维第一,方法第二,工具第三。思维不拐过来,再好的方法和工具,效果也十分有限。即使可以在短期之内能依着葫芦画瓢,时间一长也会被强大的思维惯性拉回原地。思维转变了,发现PC上通行的设计方法在手机端并不适用,深刻认识到了问题,总能找到解决办法。

34)和大家深入探讨一下其中的社会学和哲学。在人类几万年一直都是紧缺社会。紧缺社会里的主要矛盾是要解决“不够分”的前提下如何分配的问题:分给谁?分多少?所有的政治、经济、军事、道德等等规则,都是围绕着这个问题在寻求答案。
最近几十年、对中国社会来说是最近几年,一下子进入了泛滥社会,主要矛盾迅速变为“太多了分不完”前提下如何分配的问题:优先分谁家的?分多少?现在的商业逻辑,就是在竞争“能被优先分出去、分更多出去”的资格。
商品的功能性大家都差不多。谁拥有更低的触达成本、更低的传播成本、更低的选择成本,就会拥有更好的竞争优势。商品的传播性比功能性更重要。这也是这两年各种微信拼团、商品优选模式得以冒尖的原因之一。而竖屏思维,也只是在降低信息传播成本这个环节上做了一点思考。

35)给在座的设计师朋友减一点压。不要认为一说到竖屏思维就是设计师的事。其实需求是从运营那边提出来的,照片角度是在摄影师那边就已经确定了,而整个公司的方向和天花板是由老板决定的。老板不改变,运营不改变,摄影师不改变,光靠设计师改变不了一款商品详情图的核心基因。学习竖屏思维,要整个团队一起改变,从老板开始。

36)大家认为,2018年最典型的竖屏思维应用是什么?什么产品最符合“竖大少浅秒懂一眼见”的特性?(现场有人回答:抖音。)
是的,的确是抖音。抖音是2018年春节之后,突然完成超车并且一骑绝尘。在2016年初竖屏思维课堂上就有学员问我:以后视频会不会也会变成竖屏?我回答说答案是确定的,但是需要合适的产品来推动,我不知道这个产品长什么样。一直到2017年底《竖屏思维》完稿的时候,抖音并没有完全占据市场绝对优势。我不是神预测,在《竖屏思维》书里没有提到"抖音”这两个字。

37)竖屏思维在2019年还有没有红利?答案是确定的。当前整个电商界知道竖屏思维的还没有超过20%,能执行得好的,不会超过5%。真正下定决心落实到行动的,在转化率上很容易超越对手。
抖音占据的只是音乐短视频,还有其他很多种类的视频短剧有创新机会。
如果用竖屏思维去选品,凡是卖点不够做到“一眼见秒懂”的产品,大概率之下都应该趁早放弃,因为传播成本太高了。
而做广告策划的朋友,如果专门针对手机用户的特点去重新定义自己的产品,一定能够在同行之中迅速拉开区分度。
在微信里面讲课的朋友很多,但是并没有很多人专门做适合手机端的PPT。
我知道大连有个90后小姑娘在专门研究竖屏思维导图,已经研究得非常细致了。
而专门针对电商详情的设计服务机构,细分到每个类目去认真琢磨,这其中也能挖到很厚很大的蛋糕,毕竟标准竖屏详情的市场需求太大了。
竖屏思维可以应用的地方很多。在你们的领域你们自己最熟悉,我并不知道最后的产品和服务形式会是什么样子。但是有一点是可以确定的,移动互联网已经改变了这个社会的传播规律,也改变了人心。因此,所有要用的手机传播的行业或者环节,都可以尝试用竖屏思维重构一遍。而这也是竖屏思维在2019年能带给大家的红利。

38)关于竖屏思维和柱子十刀,由于时间关系今天只能简单提及一下。详细内容大家去看书吧,更加系统和具体。我的公众号和竖屏思维官网上,也有相关的帖子。
祝大家在2019年财源滚滚!谢谢大家!
PS:演讲PPT之竖屏版
现场演讲的1:2横版PPT图片,在电脑上看尚可,但是并不适合在手机上阅读和传播。为此,柱子专门针对手机端阅读习惯做了演讲PPT之竖屏版,用手机扫码即可阅读。

对比横竖屏两个版本在分屏、构图和内容安排上的区别,体会信息传播上的不同。竖屏版PPT,会很快成为大佬们新品发布会后网络通稿的标配。这也是竖屏思维在2019年的红利之一。
附:【竖屏思维走进郑州电商大会】现场照片





- 上一篇:【竖屏思维走进你们公司】之走进深港淘宝商会
- 下一篇:【竖屏思维走进你们公司】之走进骆驼CAMEL