竖屏思维走进淘宝酷动城
- 原创
- 陈柱子
- 2018-08-22
-

2018年8月15日,柱子受淘宝酷动城的邀请,在华南淘宝运动商家见面会做竖屏思维专题演讲。PPT和演讲大意如下。

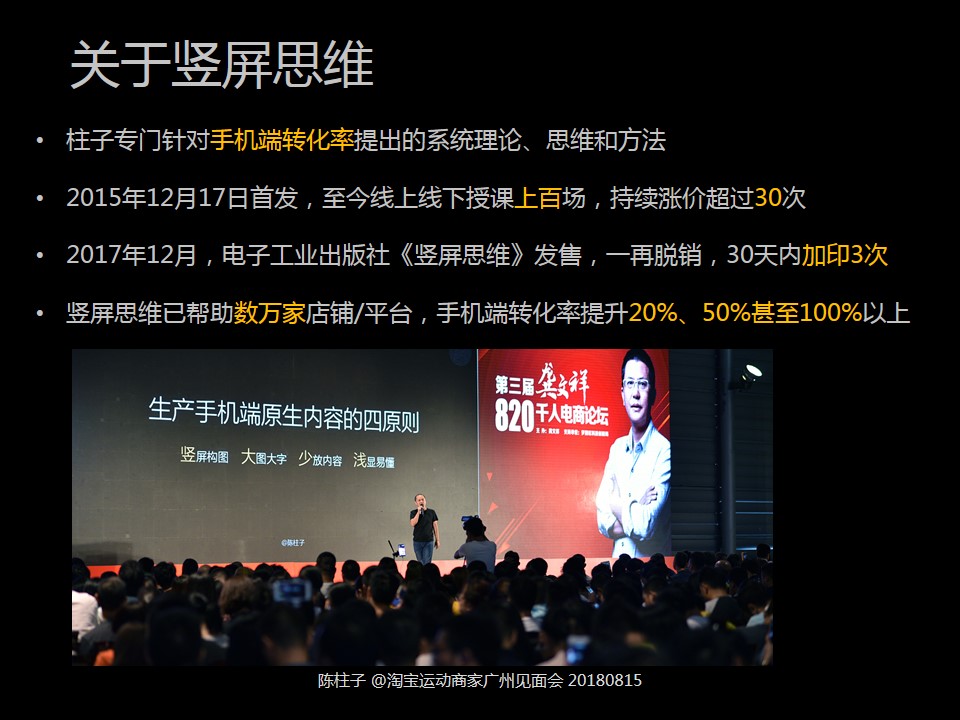
1)大家好,我是竖屏思维创始人陈柱子。感谢淘宝酷动城的邀请,来给大家做竖屏思维分享。竖屏思维在2015年底发布,到今天为止累计线上线下开课超过100场,竖屏思维相关文章的阅读数超过1000万,帮助数万家店铺提升了手机端转化率,基本上在所有类目都得到了验证。

2)我的分享从一个数字开始:90%。今天中国电商交易,有超过90%来自手机端。从另外一个角度,我们要问问自己:是否已经把90%的精力、时间和资源,都投入在手机端?或者说,是否存在30%、50%的精力、时间和资源,习惯性地停留在PC端的情况?

3)第二个数字:20秒。手机端的平均停留时长,这个数字生意参谋里有。这个数字在2015年底大约是四五十秒,2016年底是三四十秒,今年掉到了20秒左右。

4)第三个数字:2秒。20秒的平均停留时长,分配到10-20屏里,每屏获得的停留时间就只有1-2秒。手机用户的耐心越来越低,手指越划越快。

5)这就提出了一个残酷的问题:我们设计的商品详情内容,是专门为2秒钟阅读而准备的吗?换句话说,如果一个陌生人只看2秒钟,能看见、看懂多少我们本来想表达的内容呢?

6)我昨天看了大概几十家运动商家店铺,提取了一部分图片做今天的案例。2秒钟,我们能从这一屏上接受到什么信息?愿意费力动脑去理解其中的深意吗?

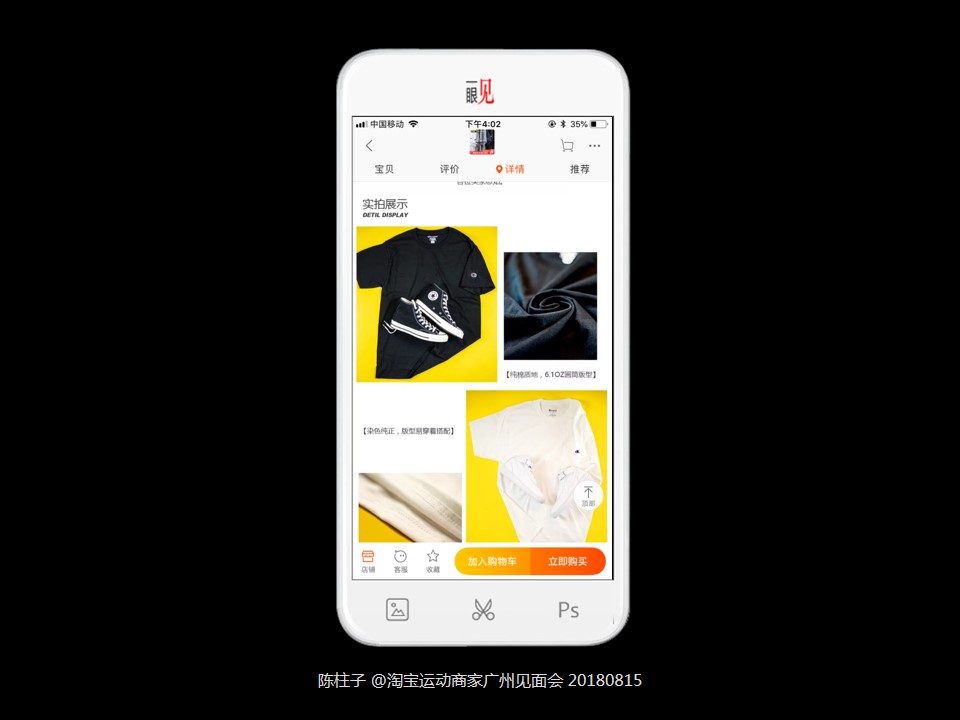
7)2秒钟,我们能看清楚这一屏上的三个图片想表达什么吗?接受到“纯棉质地”“染色纯正”了吗?又有多少人会抽空出来看完中间的文字?

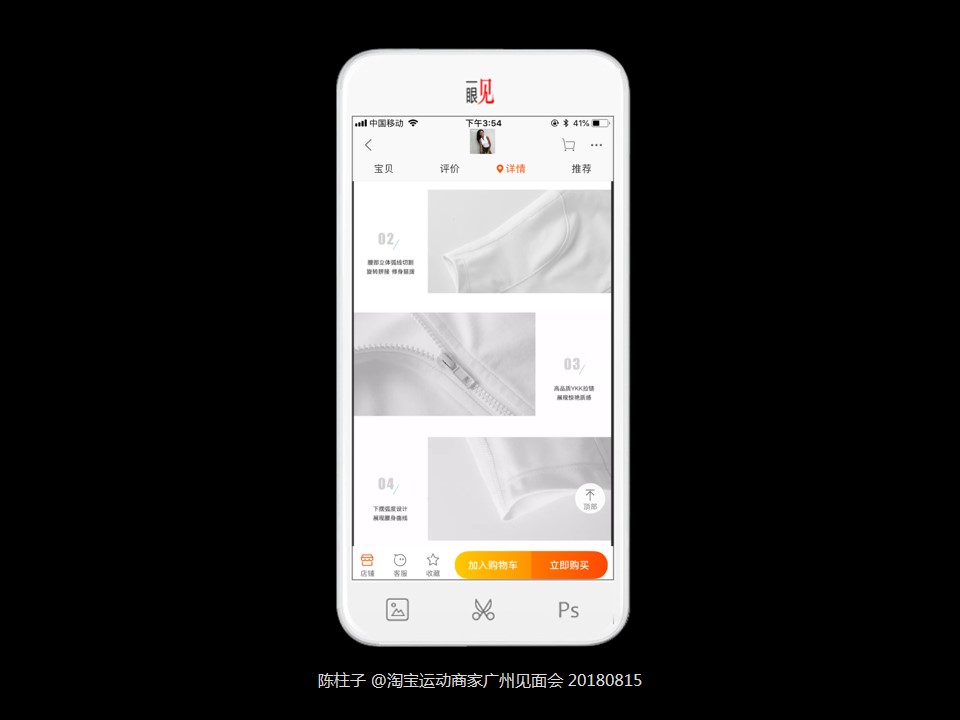
8)2秒钟,我们能看清楚手机屏上的三张白底白图想传递的内容吗?我们看见了序号1/2/3,但是没来得及看清1/2/3的具体所指,手指就匆匆划过去了。

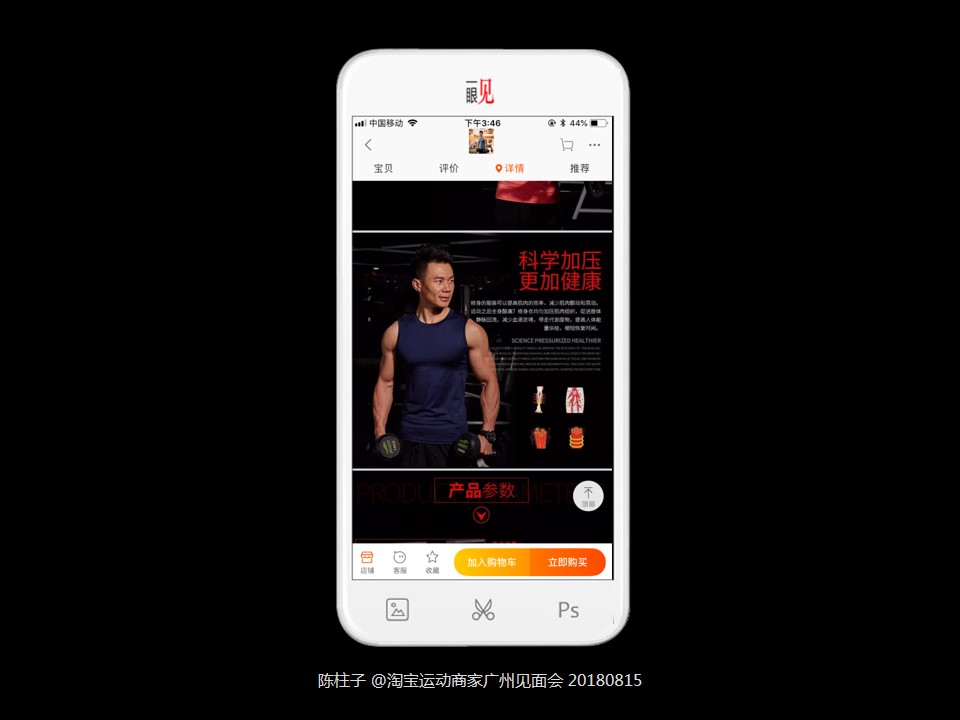
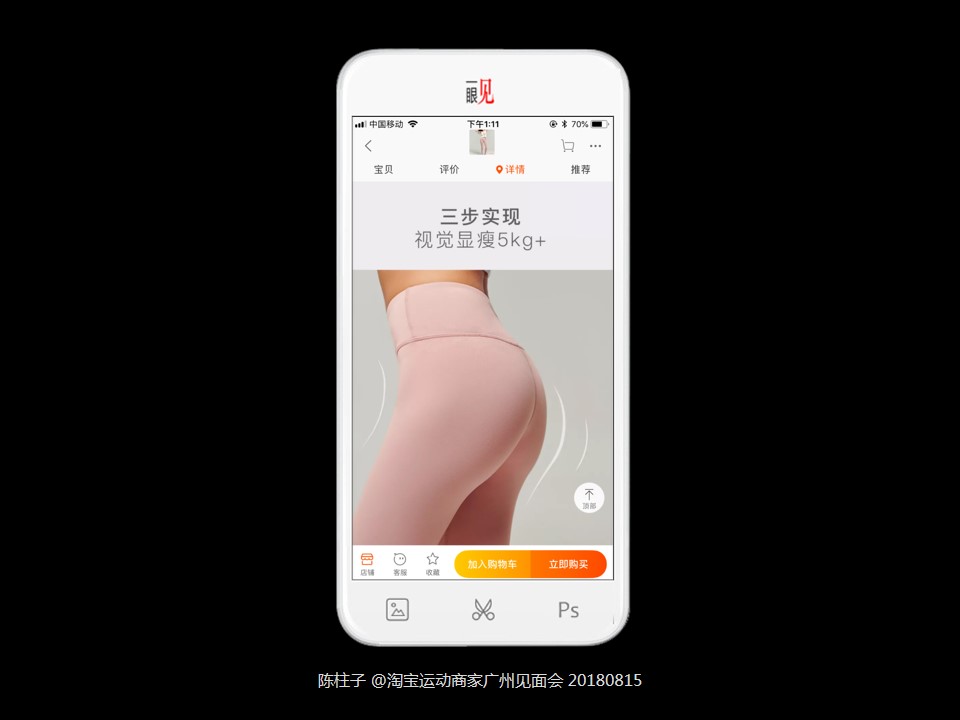
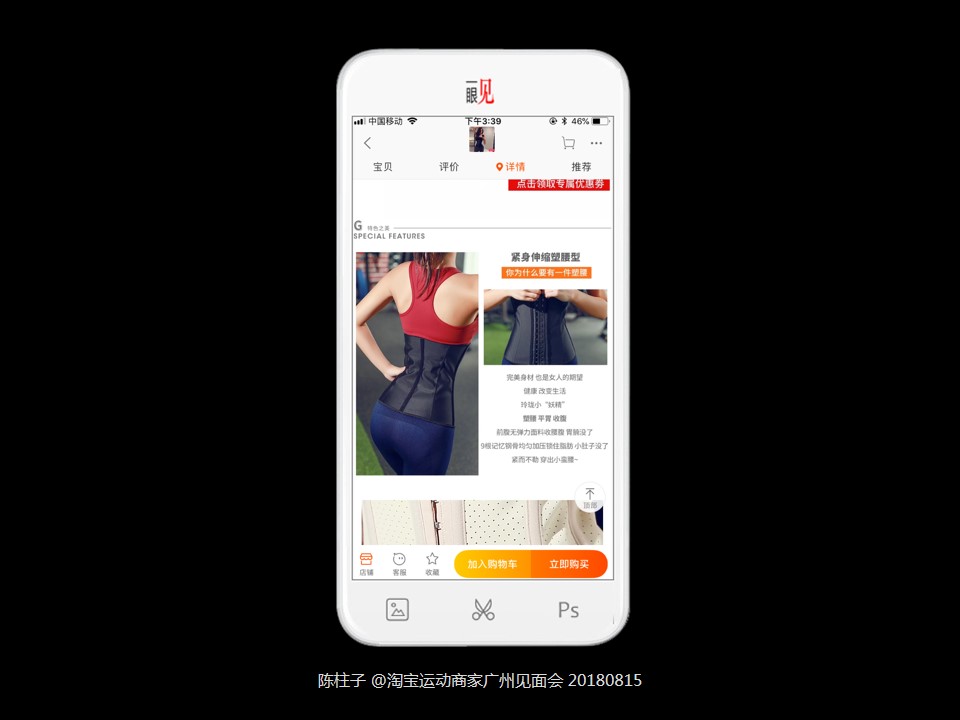
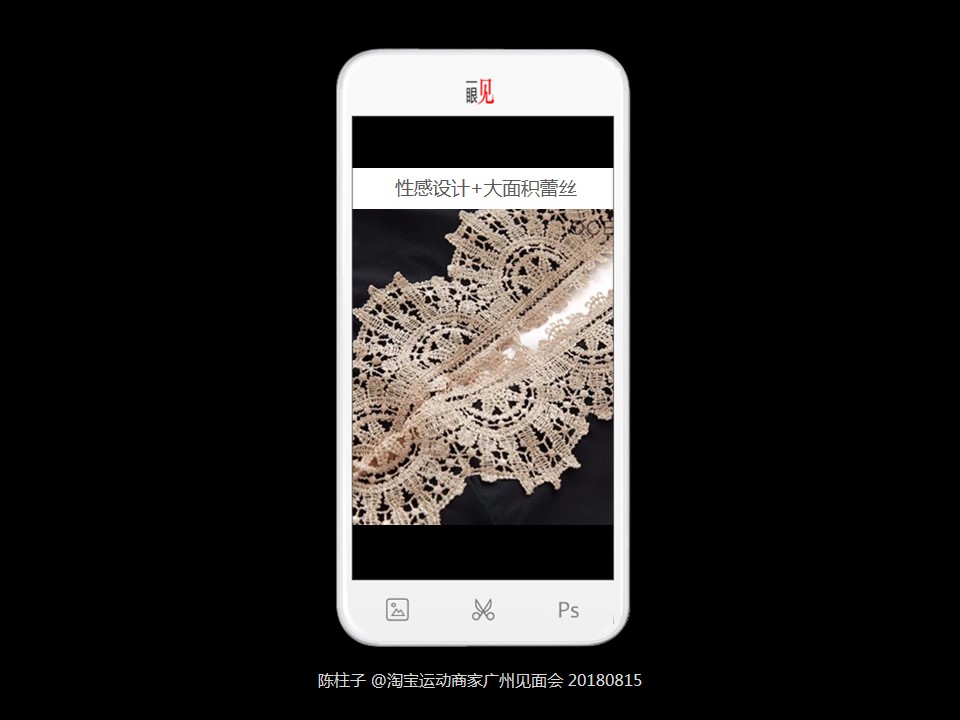
9)2秒钟,我们看见了一个健硕的猛男和红字大标题,其他的小字、以及小字下面的小图,都会自动进入被忽略的序列,几乎没有人会选择去看。既然没有人看,为什么要做呢?

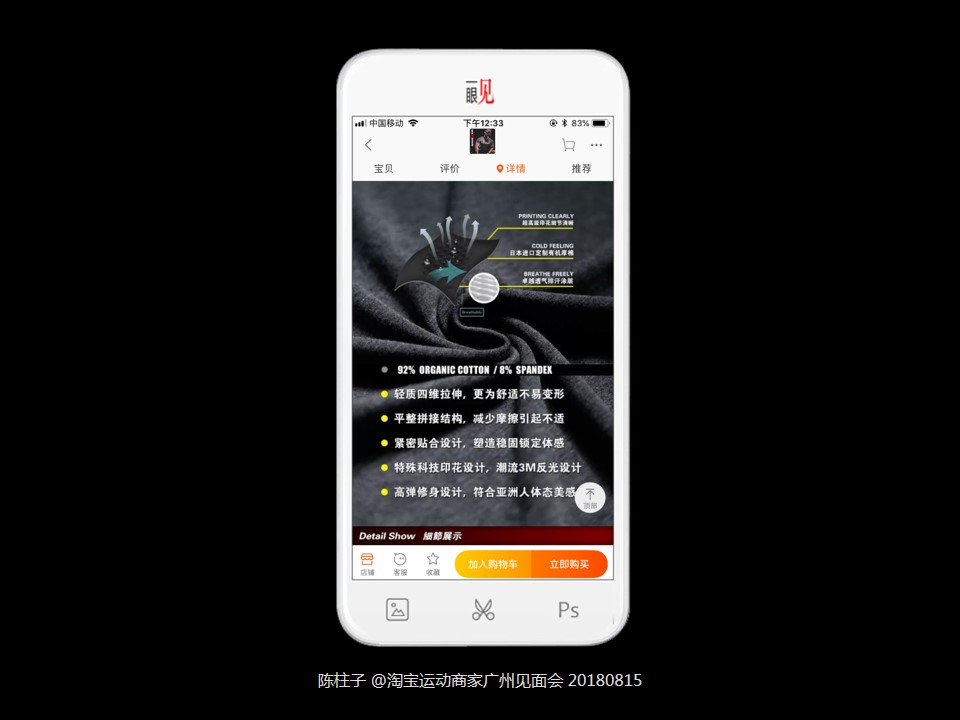
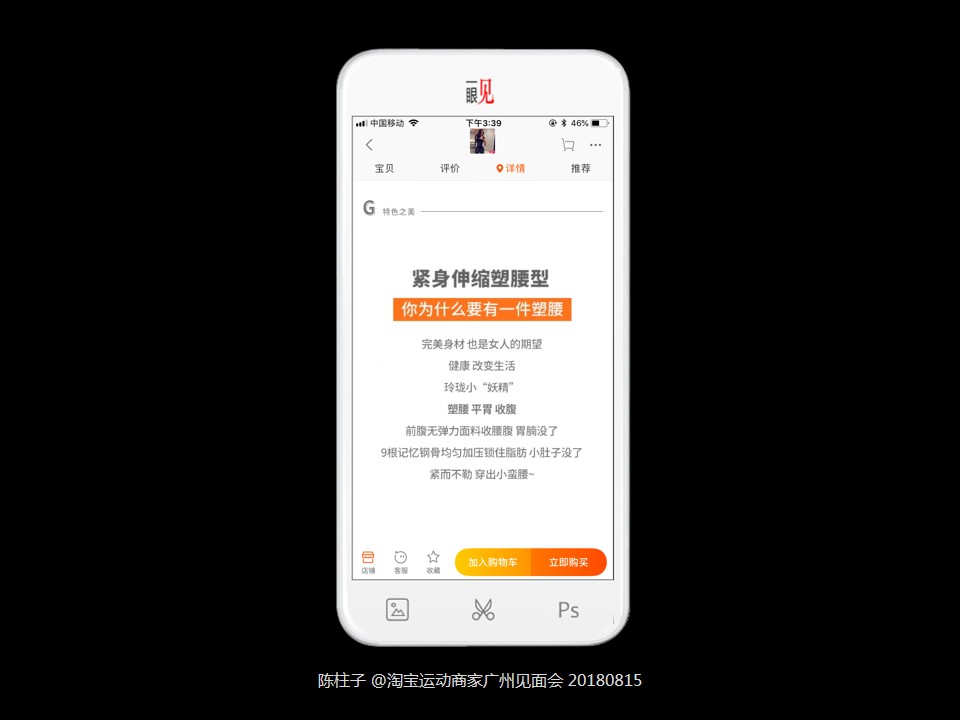
10)2秒钟,我们还来不及从密密麻麻的文字中间提取出这个产品的特点,手指已经划过去了。

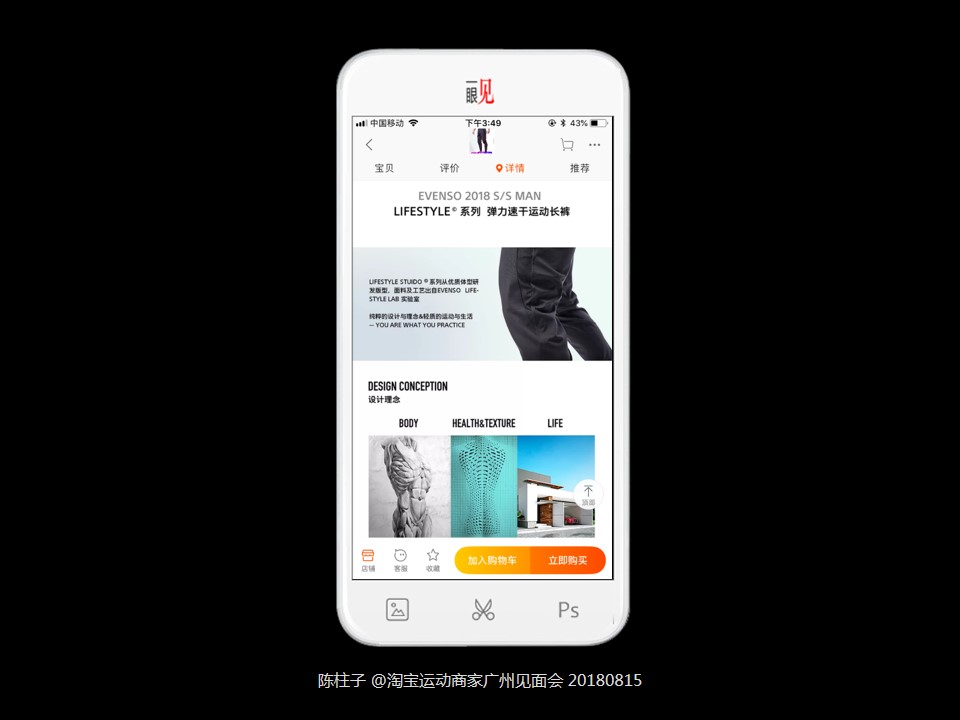
11)看得出来,这张图的文字大小特意做过优化。但是,除了自己公司内部的同事,还会不会有人把这上面的文字读完、哪怕是快速浏览完六行文字呢?

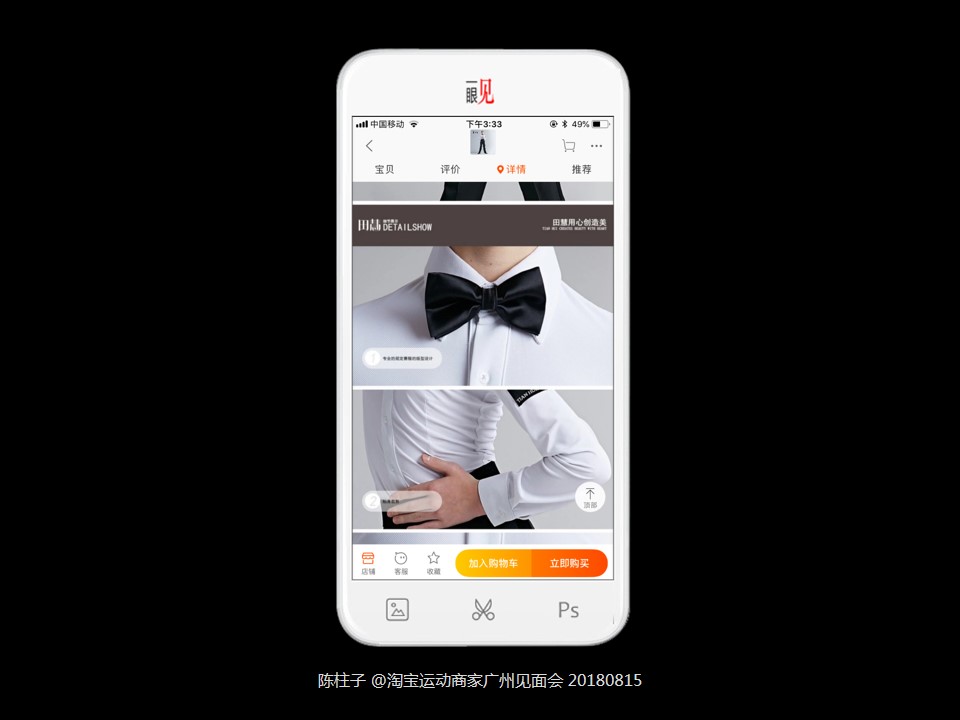
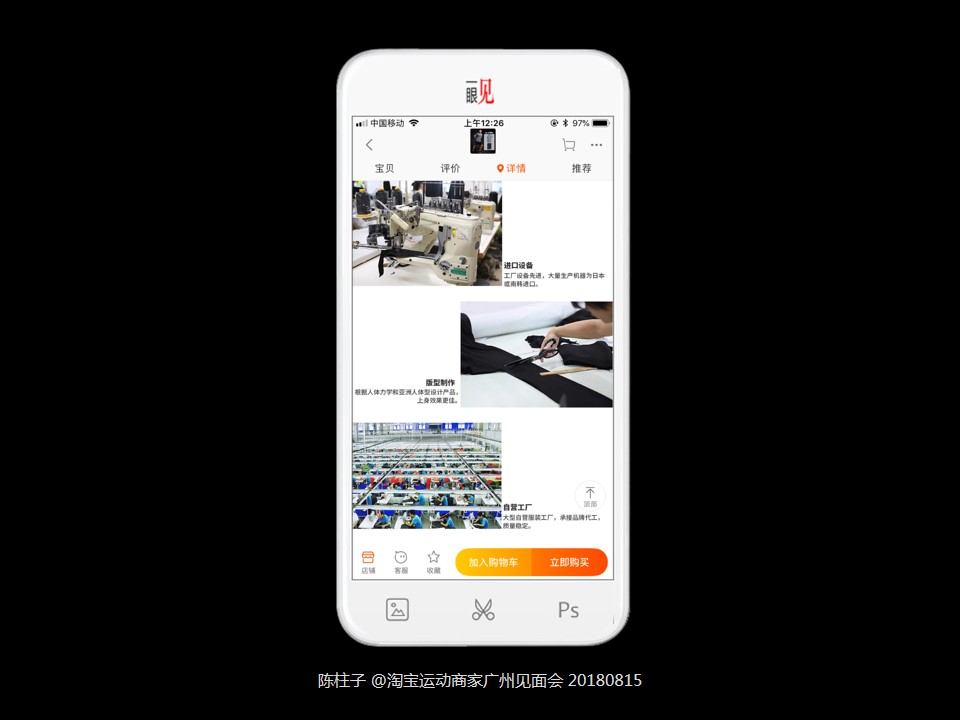
12)2秒钟,很难看清这一屏上的6张小图在说什么,几乎没有人能理解上面提及的定制流程。

13)平心而论,从传统美学的角度,这些作品做到了图文并茂,中规中矩,是合格平面设计作品。把该表达的内容都表述了出来,表述清楚了。只要用户有时间慢慢看,是能接收并理解到其中的大部分内容的。问题在于,传统平面设计的潜在假设“用户有足够多的时间和耐心”,本身不存在了。用户的时间和耐心,变成这个时代最稀缺宝贵的资源。

14)换句话说,凡是用户在2秒钟之内接收不到的信息,事实上已经过去了。只有2秒钟之内能理解到的,才是有效沟通。从这一点出发,如果能提高这部分有效沟通的比例,是不是就能有效提升手机端转化?

15)为了提高手机端2秒钟的有效沟通,竖屏思维提出了“竖、大、少、浅”四个原则,也提出了“一眼见、秒懂”五字心法。凡是不能做到“一眼见秒懂”的内容,都应该想办法改善;实在无法改善的就直接删掉。

16)具体方法,看柱子十刀。针对构图、留白、内容规划、版式、标题大小、文字字数、图文结构、局部等方面,柱子提出了专门的改善办法。照着柱子十刀一刀刀砍过去,和手机用户的有效沟通越来越多,转化率也就一点点提升起来。

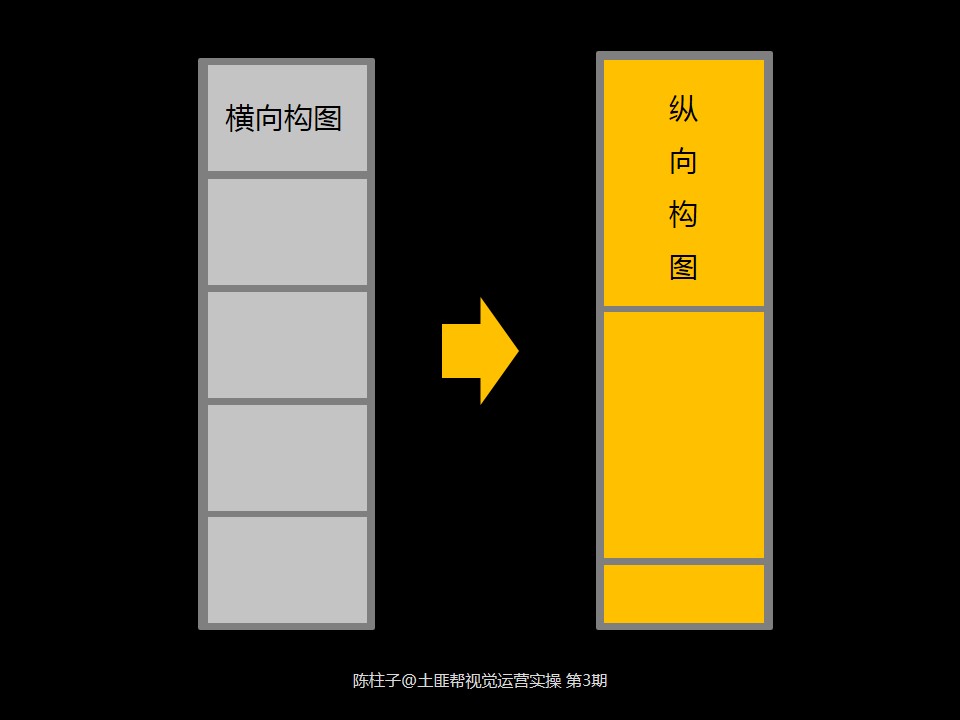
17)针对手机竖屏的形状,要从策划、摄影、设计开始就纵向构图。由于思维定势,很多时候我们拿起相机,或者一开Photoshop,大脑里就是一个横屏的视野。

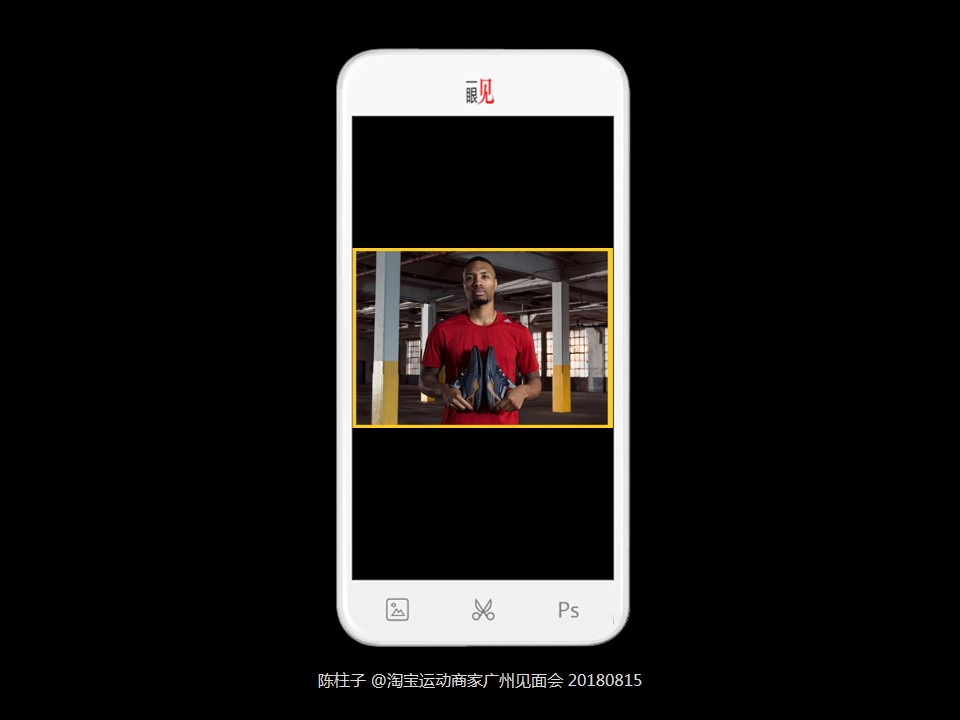
18)比如这个图,习惯性的横屏照片,进入了手机端。我们尝试砍掉左右留白,纵向构图对比一下。

19)相当于拉近了镜头。2秒钟之内,人物的面部表情、甚至眼神都过来了,产品上的纹理也很轻松地看清楚了。

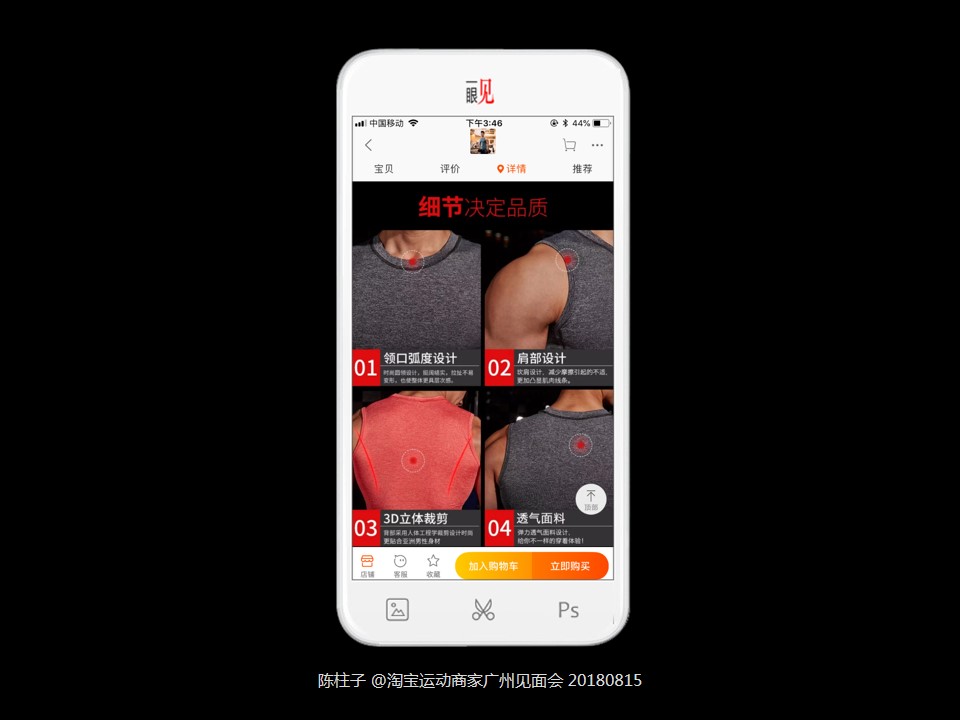
20)这屏有4个卖点。除了大标题之外,还有四个图片、四个小标题、四个文案。我们在这里停留5秒钟,然后看下一页,暂时别回头看这一屏的内容。

21)现在请问大家:这个卖点,是否包含在刚才四个卖点之中?确定吗?(现场大约有30%的人说在,但是不敢确定,大笑)。
现在我们回头看一下刚才那张图,对比一下。的确是在左下角的卖点。我还特意选择了一个红色的,和其他三个差异性最大的卖点来举例。事实就是,划屏刹那之间,我们就已经忘记了刚才看到的东西。一屏4个卖点的内容对正在快速划屏的我们来说,太多了,我们边看边忘,甚至没看见也敷衍过去马上忘记了。这就是提倡“一屏一主题”的原因。

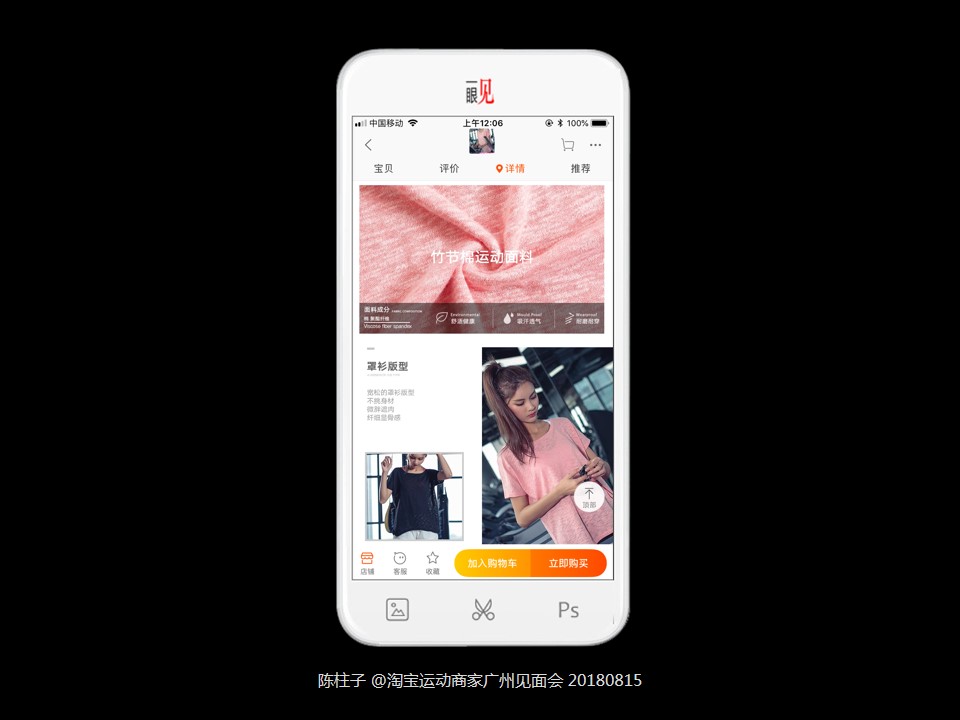
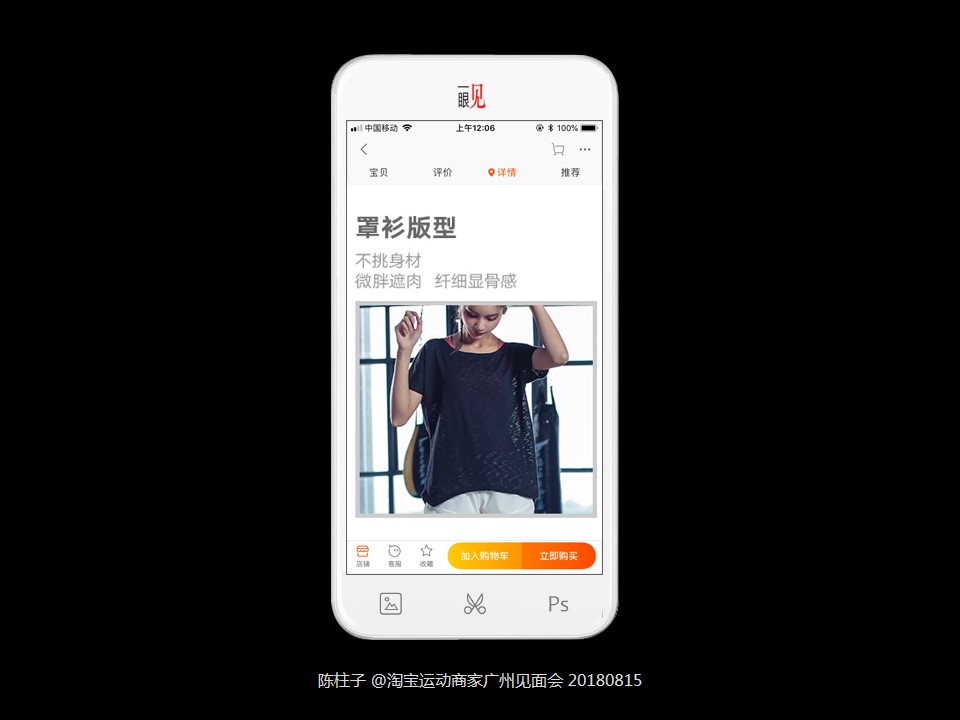
22)再来看一个例子。同样停留2秒钟,尝试记一下自己接受到了什么信息。然后我们再进入下一屏。

23)这屏图片和文字,是否在刚才那一屏之中?(这次有50%的人说是,大笑)。这次优化用了大图大字、一屏一主题,而且对文字量做了简化,就是为就是为了让用户在2秒钟之内,能抓到“罩衫版型”着个点,其他都删掉了。少就是多,多可能是干扰。

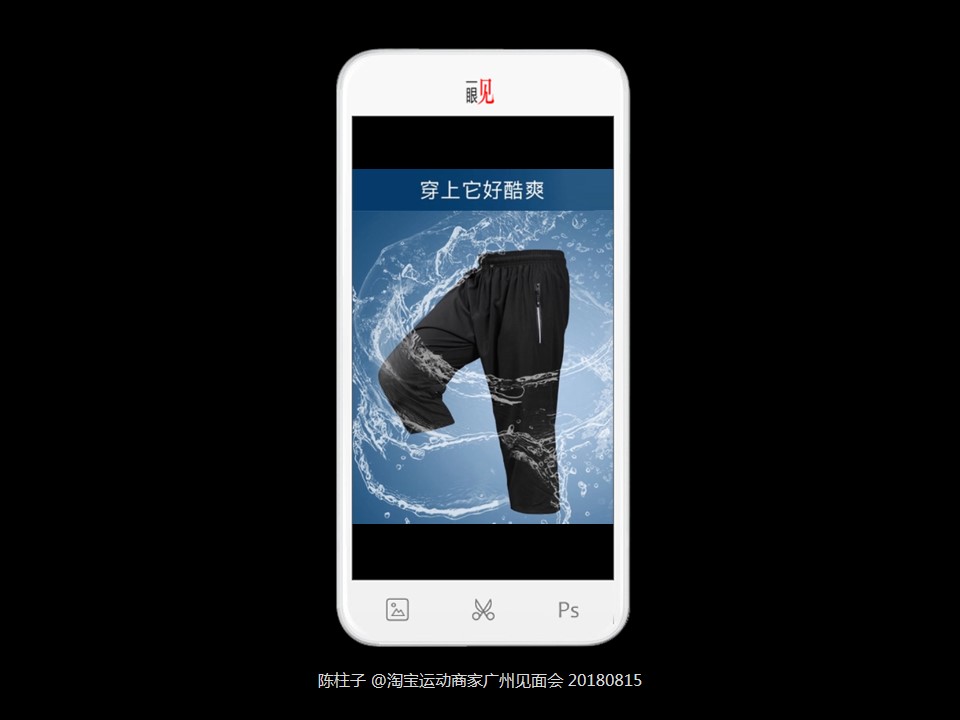
24)这一张,又是下意识的横屏构图,左右分栏,文案内容也很丰富。我们人类的横屏思维惯性非常强大,一不留神就会被拉回去。

25)略作竖屏优化。“清凉酷爽”的感觉扑面而来了。这就是“竖”、“大"、“少”带来的好处,多直接啊。

26)标题的处理。这样经过设计美化的标题,有设计感,但文字内容是有人能看得见的。

27)这是另外一个店铺的标题文字,大家对比一下。2秒钟的阅读效果的差别。“少”、“大”带来的好处,就是直观。

28)如果有文字很多需要吸引用户阅读,怎么办?其实在漂亮的照片面前,平淡的文字就是配角。如果剧情需要突出配角,就应该让主角暂时离场。否则观众的注意力都被主角吸引走了,配角天生就容易被忽视。

29)让图片全部离场,把一整屏的空间都留给文字。这时我们大脑就进入了安静的文本阅读模式,对文字内容的吸收效果最好。

30)多图多字、小图小字。给人凑数的感觉。这是一开始设计时,就不打算给人看清楚啊。

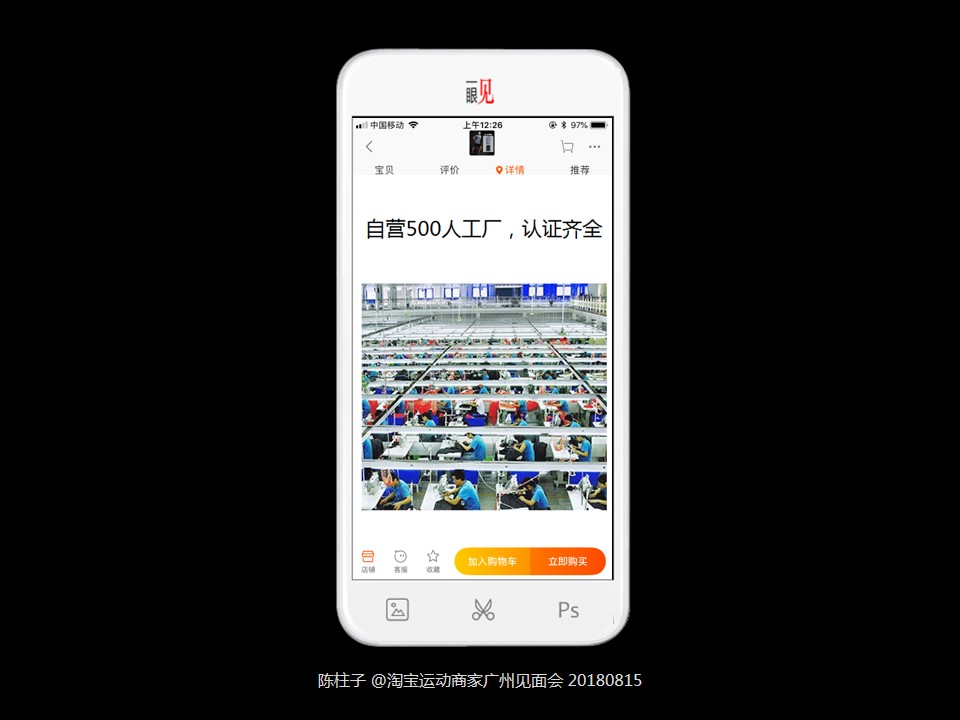
31)大图大字,少放一点内容,该突出的就突出。让手机用户在2秒钟之内,明白你的所指。

32)细节图。我对比过这张图在PC上和手机上的效果。电脑上的确有视觉冲击力,但是同样的图片进入手机,效果大打折扣。

33)让手机用户看的细节图,就要做到在手机上看有感觉为准。这可能要比PC上更加大胆,哪怕是把这个高清的细节放到用户鼻尖下也在所不辞。
以上是用柱子十刀做简单优化的案例。十刀的详细讲解,大家还是去看书吧,《竖屏思维》在京东天猫当当亚马逊都有;不习惯看书的朋友,在网上看帖子也可以,百度“竖屏思维”即见。

34)为什么叫“竖屏思维”?这个名字源自手机屏幕的形状。也许是人类眼帘形状天生就是横屏的原因,所以人类发明的绝大部分屏幕都是横屏的。直到出现智能手机,人类才第一次大规模通过竖屏来获取信息。一场信息传播革命因此而生。

35)我经常用三只老虎来解释为什么需要竖屏思维。PC满屏上有视觉震撼力的老虎,进入手机竖屏时,只能占1/3的展示面积,于是猛虎变成了病猫,威严不见了。改用竖屏老虎图,猛虎又回来了。认识到了横屏竖屏之间的差别,就快速启动了竖屏思维开关。

36)有些朋友对竖屏思维理解过于简单化,认为“我懂了,不就是把屏幕竖起来嘛”。其实,相比于屏幕的变化,人心变化对信息传播改变的意义更为深远。

37)在泛滥信息的轰炸之下,即使不在手机面前,人们也变得只会快读、浅读、跳读、挑读、不爱动脑、下意识……不能指望大部分用户会在我们设计的内容上保持端详、品味、仔细、认真的状态了。人心一变,就回不去了。

38)当满眼遍地都是胡萝卜,手机用户变得既懒且蠢没耐心,什么样的胡萝卜才会获得兔子的青睐?

39)今时今日,仅仅做到平面设计师的“能看懂”是不够的,要做到移动设计师“毫不费劲就能看懂”才行。

40)传统平面设计师,居于“用户有时间有耐心认真阅读”的前提之下,把内容做得漂亮。

41)而移动设计师,居于“用户只看2秒钟”的前提,修炼的是在闪电战之下一剑封喉的快招。希望用户看到什么,就必须想办法让他在2秒钟之内看到。2秒钟之外,自嗨臭美的意义大于商业价值。

42)这个公式“转化率=内容质量×信息送达率”,是竖屏思维提升手机端转化率的逻辑。竖屏思维、柱子十刀就是专门针对信息送达率而探求的解决方案。同样的内容,换个更有效的表达姿势,把信息送达率提升50%、一倍,从而把转化率提升50%、一倍。
大家在内容质量(卖点、调性、品味、格调、产品、人群、场景、带入感、模特张力、理念、情怀等等)上钻研至深,但是如果从2秒钟竖屏阅读的前提看,整个行业的信息送达率太差了。大部分我们琢磨出来的好内容,并不能顺利地传递给用户,而是送丢了。

43)精简归纳一下,希望大家今天能记住这9个字:竖大少浅,一眼见秒懂。用这9个字来重新看一下自己的店铺、自己的同行,看看有哪些可以改善的地方。甚至也可以用这几个字来选品,凡是卖点不能做到“一眼见秒懂”的商品,注定不会是手机电商上的爆品。

44)最后用一个数字作为今天演讲的结尾:50%。这是我每次课程给学员提的目标:希望竖屏思维能帮你把现有手机端转化率提升50%。这个目标我也写到了《竖屏思维》书里的开头和结尾。希望大家学习竖屏思维之后,觉得这个目标稀松平常,完全可以实现的,并没有什么了不起。

45)感谢大家的宝贵时间。创业不易,希望竖屏思维能帮到大家。谢谢!
演讲PPT之竖屏版
现场演讲的横版PPT图片,在PC横屏上阅读还不错,到了手机竖屏上也会变成小图小字,阅读起来并不舒服。为此,柱子专门制作了更适合在手机端阅读和传播的竖屏版PPT。
发布会、专题演讲后专门准备适合于手机端传播的竖屏通稿,也是竖屏思维一直所倡导的做法。
用手机扫码即可阅读竖屏版PPT,对比横屏、竖屏两个版本在分屏、构图、内容安排和信息传递上的区别。
附:现场照片




- 上一篇:【竖屏思维走进你们公司】之 走进光艺人家居
- 下一篇:竖屏思维走进你们公司