【竖屏思维】走进龚文祥820千人论坛
- 原创
- 陈柱子
- 2016-08-30
-
2016年8月20日,柱子在第三届龚文祥820千人电商论坛上发布题为“竖屏思维 100%提升手机端转化率的秘密”的演讲。 【直接点击观看现场25分钟演讲视频】
以下是演讲PPT和文字实录
1)大家好,我是柱子。今天演讲的题目是“竖屏思维,100%提升手机端转化率的秘密”。2个星期前龚总就在微博帮我把牛皮吹出去了,我今天的任务是让现场2000人中的80%,手机端转化率提升20%。帮助现场80%的人提升转化率,今天是一定可以做得到的。我唯一担心的事情是18分钟不够,所以18分钟才是我最大的挑战,20%不是问题。

2)竖屏思维其实是起源于去年的“816(龚文祥电商论坛)”,所以刚才龚老师讲,“8·16”是一个可以启迪大家思想的一个地方,其实真的是这样的。因为思想将会给我们很多新的想法,也会改变我们很多人生轨迹。所以,一年以来,去年12月底竖屏思维首发,到今天要完成龚老师布置这个任务(让现场2000人中的80%,手机端转化率提升20%)。现在大家可能觉得这个目标很神奇。我希望18分钟之后大家觉得稀里平常。因为用的是非常简单的常识就可以达到。

3) 这里要给大家提一个新的一维,就是“信息送达率”这一维。我们所有做电商的都知道,我们的销量我们的销售额等于流量乘以转化率,但是转化率等于什么呢?转化率等于内容乘以信息送达率。我们90%以上的时间和精力都在做内容,包括刚才龚老师讲的不管网红也好、直播也好、图片也好、文案也好,或者买点提炼,这方面一定有很多很多的研究。但是,很少人想到过,我们准备了这么多的内容,用户接收到了多少。

4) 我用几个案例给大家讲什么叫信息送达率。华为荣耀旗舰店的一个宝贝(荣耀8)。这是京东雅诗兰黛旗舰店的宝贝。无可否认,这两个页面做得非常漂亮,但是我们的手机上,如果我们这样看2秒甚至5秒,我们愿意接受这些内容吗?这有三段文字、三个图片,这里好多好多文字,逼格满满但是内容等于0。可能你跟你的用户讲了100个字,讲了10张图,他只接收到2个字:哦,你在给我推销。

5) 不仅是电商,其实微博、微信也是一样的。我们看一下雷军8月2号发的这个微博,小米笔记本Air,九宫图,点开,笔记本漂不漂亮?文字看得见吗?能看得见“小米笔记本Air”,后面看不见了。这个叫信息送达率,他给你讲了很多情怀满满,他自以为讲得很嗨,但是我们看的人其实并不知道里面在讲什么。信息送达率就是我们忽略掉的很重要的一维,跟我们以前所有做电商都不一样的地方,就是我们整个行业的思维盲区。

6) 所以说,信息送达率是什么?信息送达率最简单的一个要求,就是你要让你的用户很轻松很舒服的接收到你想表达的内容。“很舒服很轻松的接收到你想表达的内容”这一点,我们全行业应该做得都很差。因为由PC转手机只不过是区区五年的时间。五年前我们还是PC电商的时代,这五年的跨度和速度实在是太快了,全行业都是在追每一年的热点,或者是说都在看旁边人在做什么,不断地怕被这个时代所抛弃,但是,唯独忘记了看看自己的战场和自己的用户。就是因为我们这样,所以说很多时候这种浮躁导致我们快速的把PC内容往手机上转,直接导致了手机淘宝里面90%的内容都是流量垃圾。也就是说我们做了很漂亮的图片,通过网络传给用户,用户只是浪费了他的流量,但是看不见你的内容。巨大的浪费。这不是我们设计师的水平问题,没有人会质疑小米的设计师、华为的设计师、雅诗兰黛的设计师,但是,这是全行业的思维盲区。是我们大家对这个都没有意识到、都浪费掉的。

7) 好,一个简单的点。这个是电脑屏幕,那是一块手机屏幕。每个人都知道手机屏幕是一个小的屏幕,是一个高清的屏幕,这从专业术语来讲这叫手机屏的像素密度比PC屏要大,大多少?其实就大三到四倍,现在在电脑屏幕上比如说21寸的那个iMac,它的像素密度是103,iPhone6 Plus是401。这说明什么呢?说明1080个像素在iMac上正好是这个高度,它用了27个厘米;在我们iPhone Plus它只用了7个厘米。所以说,我们设计师在电脑上做设计,我们各种求逼格、求美感,在电脑上觉得刚刚好的时候,手机上一定小了。为什么?因为这个边长只有电脑边长的1/4。也就是说你在电脑上看一个厘米的时候,在这边只有2.5个毫米的一个正方块,面积整整下降了一个数量级。这是“像素密度差引发的沟通障碍”,但是被我们忽略掉了。

8) 好,一个简单的点。这个是电脑屏幕,那是一块手机屏幕。每个人都知道手机屏幕是一个小的屏幕,是一个高清的屏幕,这从专业术语来讲这叫手机屏的像素密度比PC屏要大,大多少?其实就大三到四倍,现在在电脑屏幕上比如说21寸的那个iMac,它的像素密度是103,iPhone6 Plus是401。这说明什么呢?说明1080个像素在iMac上正好是这个高度,它用了27个厘米;在我们iPhone Plus它只用了7个厘米。所以说,我们设计师在电脑上做设计,我们各种求逼格、求美感,在电脑上觉得刚刚好的时候,手机上一定小了。为什么?因为这个边长只有电脑边长的1/4。也就是说你在电脑上看一个厘米的时候,在这边只有2.5个毫米的一个正方块,面积整整下降了一个数量级。这是“像素密度差引发的沟通障碍”,但是被我们忽略掉了。

9) 这是我们电脑上的设计。我们为了追求,比如说这个老虎,整个威慑感,这个威严呈现出来,我们一定会全屏来做展示,很可惜这个图片进了手机的时候,它变成了这样。老虎变成了病猫,为什么?因为你只用了这个屏幕的1/3来做展示。你这所有的视觉冲击力、视觉震撼力都没有了,你只是告诉了用户“我是一只老虎”,但是你这个老虎是什么、有什么用、有什么威严,什么都没有了。这个是我们现在在手机上看到的大部分内容的感觉,只抓住了它最基础最薄的一个点,其实是没有说服力的、没有推动力的,所以你的用户不会买单。

10 ) 竖屏应该怎么做?针对这个竖屏,我们应该用一个竖的长方形来贴合我们这块竖的手机屏。在这种情况下我们才能够获得最大的视觉震撼力和视觉冲击力,才能够把我们想表达的东西很轻松很舒服地告诉我们的用户。

11) 当然,刚刚只讲了一点点,也就是像素密度和手机屏幕竖屏。其实手机这块屏,我们现在每天陪伴它24小时,但是其实我们真的不够了解它。比如说我们不知道我们在看手机屏的时候,由于这个屏幕比较窄,比我们人类眼睛都要窄,所以我们每个人都是个斗鸡眼,我们是在盯着东西看的。然后,由于这个手机屏它本身就是,我们是有手指在拨的,所以说每一个信息单元它就是一屏。我们看得最舒服的东西可能类似于一张扑克牌。然后,算法、还有一孔窥豹等等还有很多的内容。其实我们每个公司、每个团队,如果花一天的时间专心去琢磨一下这块手机屏,而不是要每天只想着流量,想着怎么转化,我们会有更大的收获。因为手机屏现在就是我们今天电商的主战场。一个不了解主战场的将军,不会是个好将军。一个人拿着PC战场的思维和方法,企图在手机上获得成功,这叫什么,这叫刻舟求剑。

12) 我们现在很简单的来想一想,雷布斯的这两个图有什么问题。第一是横屏,它只用1/3的屏幕来体现它的小米Air。第二,他的字很小很小。为什么,它的设计师在电脑屏幕上看得字会很小吗?一定不会的。他追求的是在电脑屏幕上的和谐,企图达到手机上一样的效果。这个是错的。

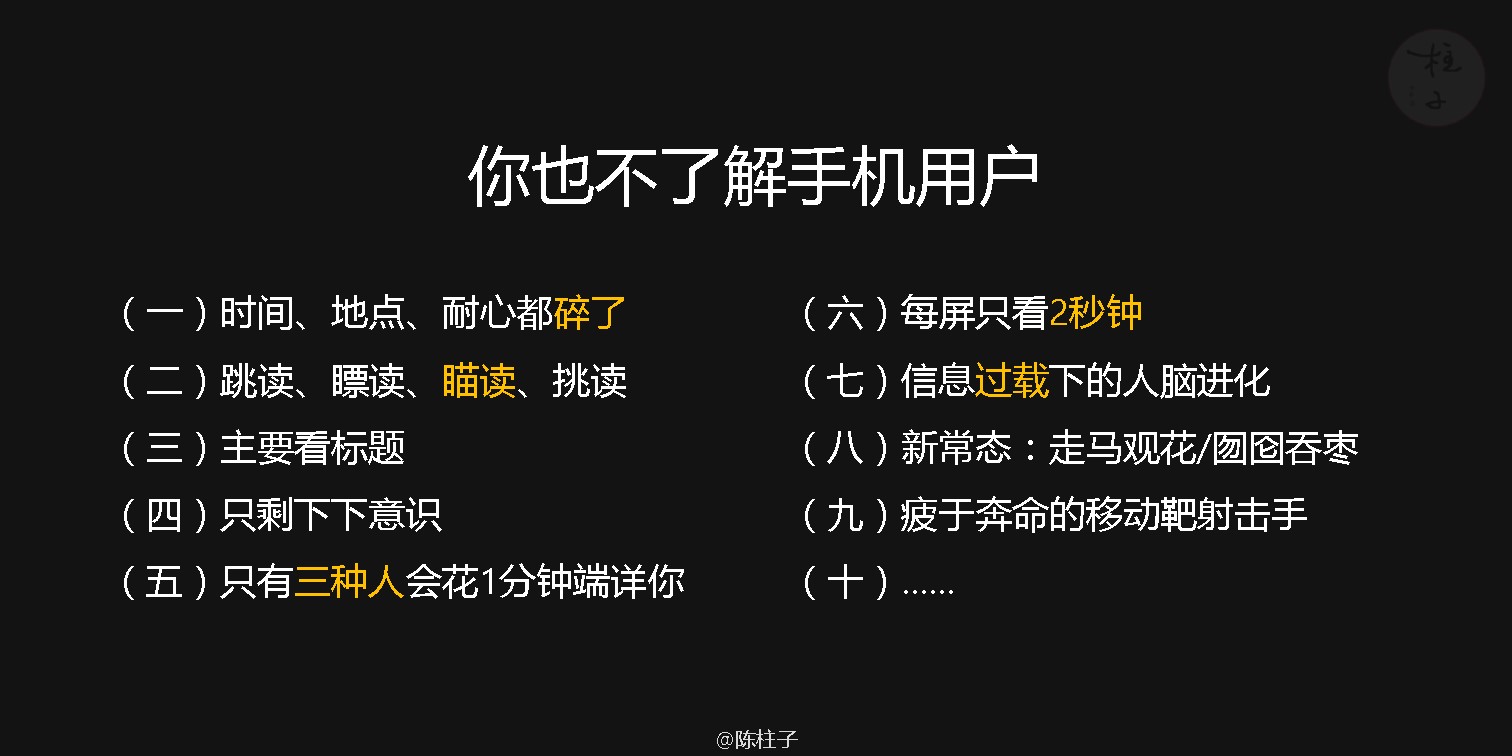
13) 除了手机屏幕这个战场之外,其实我们也不了解我们的用户,也就是我们衣食父母。手机用户跟PC用户或者跟我们传统的其实不一样的。我们每个手机人,我们现在都叫手机人,其实是随时都处于碎片化和信息过载这两种双重压力之下。在这种情况之下,我们的阅读习惯是什么?是瞄读,或者叫瞟读,或者叫挑读、跳读。我们只看标题。我们每一屏只花2秒钟时间。只是有3个人愿意花超过1分钟看你的东西。是谁?你的铁粉;你的同行、就是那个该死的友商;第三种人,自嗨,就自己团队的人,整天琢磨这个所谓的像素眼,这个点对不对,这个那个卖点,其实你的用户真的就不在意。所以说,我们每一个手机用户其是都是疲于奔命的移动靶射击手。我们在手机上,想想自己用手机的时候,其实只是我们的眼睛在指挥着我们的手指,在追随着感官刺激来做决定。在这种情况下,我们做的详情页、做的图片,有什么办法才能够吸收到这样的用户的注意力,督促他买单呢?

14) 好,这个就是信息过载之下,就是刚才那两个案例,现在大家一看就明白了。大牌也不过如此,其实都和我们都是一样的。我们都是手机时代的新移民,每个人都是一样的,我们都水土不服。所以说当我们花了很多很多的精力,去研究这个文案做得对不对的时候,其实你的用户根本就看不见。信息过载之下,2秒钟这一屏如果我接收不了这个信息,我的手指一划就过去了。

15) 很可惜我们都是搬运工。因为我们都在用PC时代教给我们的知识、思维、方法以及调试的这种美感、和谐性,把PC内容直接搬运到了手机上。所以才导致了我们现在PC转化率居然比移动端的转化率还要高的局面。我大概看过接近一万个店铺左右,应该是99%的店铺手机转化率是没有PC高的,绝大部分是只有一半,我见过最差的只有1/6,当然他还是个很著名的电商代运营公司。他听课之后,现在的手机端转化率已经是PC的1.5倍了。所以说我们在这个过程之中,我们如果只做PC内容的搬运工,我们的手机用户看起来是非常不舒服的。为什么我们做生意的人会不尊重自己的衣食父母呢?因为我们看不见我们想不到。所以像今天这样的场合是最适合冲击我们的思维的时候,我希望大家以后做图不仅追求漂亮,而且要追求要你的用户看得舒服。要怎么做才能舒服?必须针对手机屏、手机用户单独做图。

16) 所以这是一个新的概念叫“手机端原生内容”。有一句很出名的广告词叫“我们不生产水,我们只做大自然的搬运工”,但是我们是内容生产者,这样是不行的。我们是靠这个内容来吃饭、来挣钱、来养家糊口的人,我们必须要做手机的原生内容。手机的原生内容有什么特点,柱子总结出来四个特点:第一、竖屏构图,尊重你自己的这个舞台、这个画布、这个屏幕;第二、要做到大图大字,因为手机屏太小了,再小的东西用户看起来,盯着看着非常非常累,大才能降低他的学习成本;第三、要少放内容,因为你的用户随时都处于信息过载的状态下,你讲得越多,他觉得干扰越大,少才是多,多就是干扰;第四、要浅显易懂。人在手机前面其实是没有思考能力的。大家有没有觉得到,我们就是在这种下意识在阅读。所以说,千万不要让你的用户在手机上做严肃的思考,否则你就是在赶他跑。

17) 怎么做?且看柱子十刀。

18) 第一刀,纵向构图。直接针对我们的手机屏幕的形状,来做手机屏的构图。大家看这个钱包,我们经常看到这样的表达,横向构图的时候钱包只占整个屏幕的1/6。纵向构图的时候,看,很轻松就可以占到2/3的页面了,面积增加了多少?增加了4倍。当你用4倍的面积去展现同样一个主体的时候,当然是可以看得见它的卡位、它的款式、它能够装多少钱、收了多少张信用卡。对不对?这是我一个学员的案例,改了以后转化率直接提升到60%了。

19) 抽象出来,什么叫横向构图?我相信大家做图的时候,电脑上做图第一个反应都是这样做的,为什么?因为我们脑子里面有个横的长方形。但是,既然我们是要为手机端作图我们就应该这样竖屏构图。而且必须要强调竖屏构图,要从策划、从摄影就要开始。其实,是我们要做产品的时候就要开始了。你必须要知道你的用户,最后看到的是什么东西,你才知道你要怎么去表达。所以说,我们其实每个移动电商人,脑子里面要有用竖屏去看世界的习惯。我是要求我的学生必须要拿着手机,竖着屏对你公司的产品做深入了解。不管是高楼大厦还是你的沙发,什么形状的产品、什么样的世界,竖屏什么都可以装得下,装不下的是我们自己心里的抗拒和我们的思维惯性。

20) 第二刀,砍掉左右留白。 左右留白怎么产生的?由于我们的PC的屏幕是横的,是个横的长方形,人天生就喜欢主体居中的东西,所以左右留白会上我们觉得这个屏幕很和谐。但是,你的手机的屏幕是个竖屏。这是个多余的部分。这个模特她只占整个屏幕的1/9。左右留白一砍掉,她可以占到整个屏幕的8/9。主体不止变大3-4倍,你要凸显整个模特张力,细节是自然得到展现,比如说产品的logo、她佩戴的首饰、发卡,甚至眼神,都是没有问题的。我知道我们很多做化妆品或者做服饰的朋友,请了很多很贵的模特,但是这些模特进入手机的时候,张力都被你们浪费掉了。其实非常非常可惜的。模特的表情、和模特自己天生的气质,是需要有展现的空间给她才能展现得出来。 好,记住第二刀“砍掉左右留白",没有用的东西砍掉。这个案例的转化率,直接提升了80%。

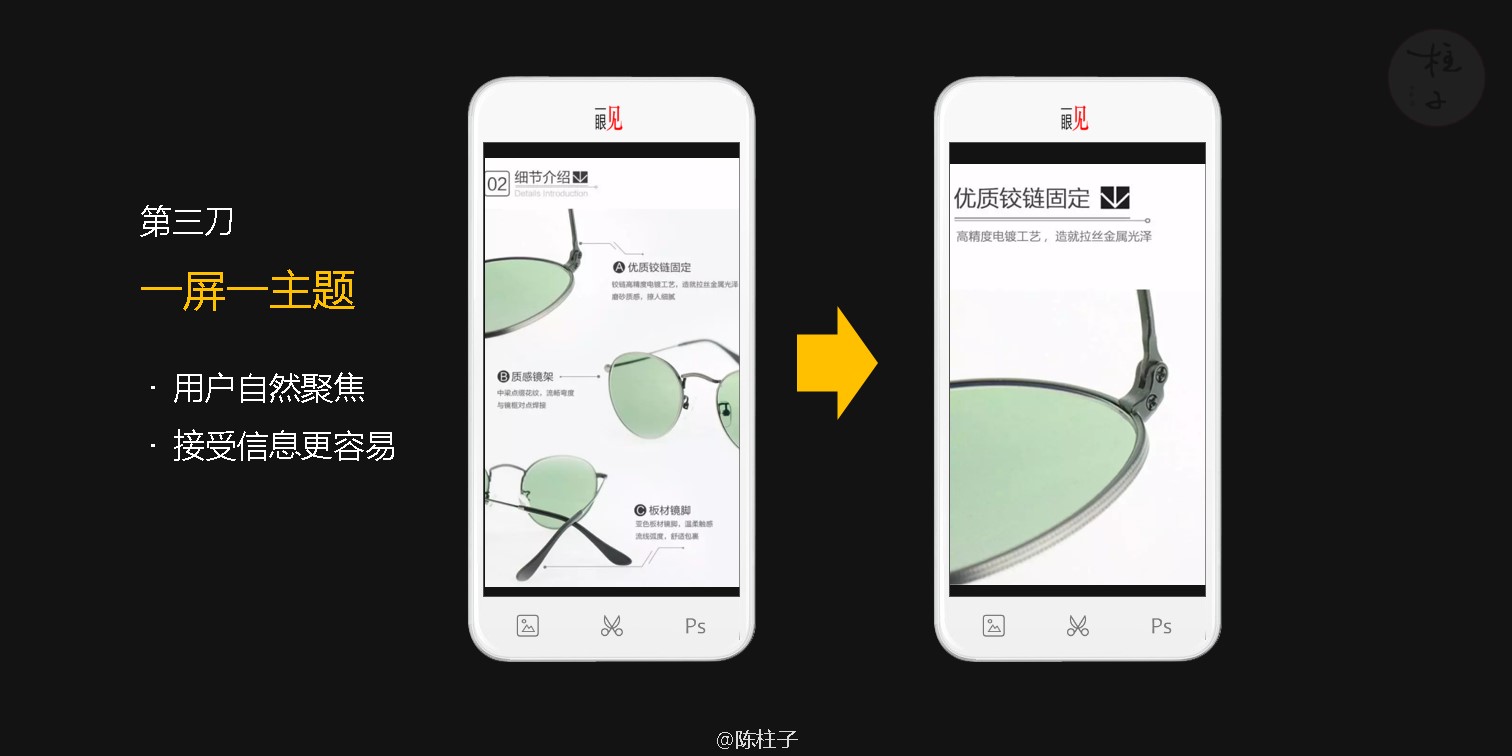
21) 第三刀,一屏仅一个主题。 我知道大家非常习惯做这样的设计。图文并茂穿插,非常和谐,对不对?ok,我们这个是讲眼镜。谁告诉我,你们刚才看到的第一反应、第二反应、第三反应,知道这三个卖点是什么吗?我们只是知道这个地方是在讲眼镜,在推销他的东西。仅此而已。这就是我们每个人,当我们问自己的内心,我们看到这屏幕的时候就是这样子的。然后手指一划,进入下一屏了。如果你是希望让你的用户知道你的工艺很好、你的铰链很好,一屏只讲一个点。这个时候你的用户用1秒钟时间就看清了你这个眼镜这个螺钉、这个铰链。因为在信息过载的情况下,我们只讲最少的内容,就会有自然的聚焦。信息送达率,这个图只讲一个点起码是80%,三个点的话可能在20%以下。就是这么直白。

22) 时间关系,不然等下被轰下去了。只能给大家看一下刀法的目录。刚才讲的是构图,还讲了留白。其实我们针对分栏、针对标题要做多大、一屏要讲多少字、长文案应该怎么处理、背景应该怎么样、局部应该如何、如何处理我们的间隔和空白,等等有很多很多的细节。我们针对手机屏、针对手机用户其实说很多东西可以做的,只是我们要把抽心思出来,在这个思维维度上去多想办法、去多总结。

23) 现在我们再回顾,看一下那个简单得不能再简单的公式,信息送达率。我们是不是想想,我们每天公司最贵的美工、公司最好的策划文案、我们每次老板开会,我们大多在提炼什么叫卖点、什么是购买理由,怎么样才能让你们的用户明白我给他的这个价值等等,这些都是内容质量。信息送达率是我们整个行业缺失的一个维度、所以,它是不限平台的。我知道在座的有很多做淘宝的、天猫的、京东的、亚马逊的微博,还有微商。其实这些都没有关系。因为我们今天解决的是什么问题?是信息传播的问题。没有任何平台运营的技巧,也没有什么设计大招。只是要换一套姿势,把你想表达的内容重新表达一遍,让你的用户很清楚、很轻松、很舒服地收到你想表达的内容。所以说,在我们为什么讲是百分之百能提升转化率,在前面遇到的所有的案例里,是没有不成功的。你把你的产品说得更清楚一点,对你用户有什么坏处呢?

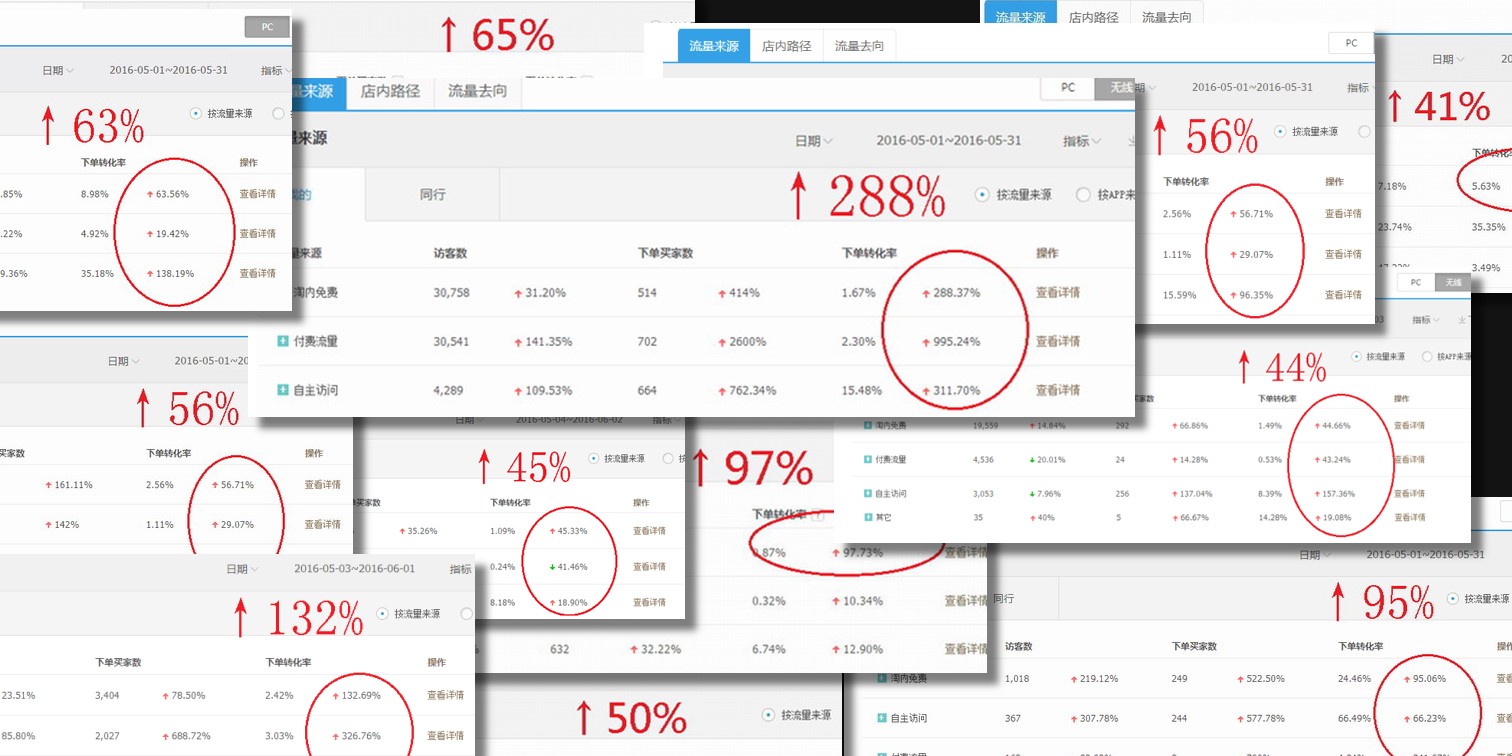
24) 这一页数据就晒2秒钟就行了,这是学员的数据,一个月的数据,就上课之后,一个月我们会做追踪、所以我是最不喜欢算数据的人。因为我认为好学生和坏学生之间的区别,是不需要晒数据来体现的。

25) 竖屏思维从去年“816”开始,到去年12月发布,到现在又经过了8个月时间,我一共在线上讲了28场。每一场都是现场讲的,我不放视频重播的。在讲的过程中,跟大量的学员做交流,我自己深刻地感受到所谓的“教学相长”,刚开始讲不到90分钟,现在3个小时讲不完。逐渐我发现这里面可以钻研的东西真的很多,这里面真的是个金矿,真的是个红利。如果你一个月做一千万的生意,你提高20%,能做多了200万。如果像小米这样的,你知道20%是什么概念,雷军每一条微博值多少钱?或者是把这种影响力转发,那值多少的广告费,能带来什么样的影响与效果?所以这里面的逻辑(没有逻辑的东西就是耍流氓)就是信息送达的问题。我们要“破”,破掉我们PC的思维惯性。我们现在在场上、或者说我们整个互联网里面包括BAT大佬们,其实都是PC时代的IT英雄,他们的时代是沿袭过来的,所以我们大家都要破掉它。然后我们要“立”。如何生产手机的原生内容?总结出四个原则,就是刚才讲的竖、大、少、浅;还有方法、心诀。心诀这个是非常好理解的。手机屏上的东西一眼要看得见(一眼见),一秒要能理解(秒懂),就是好的内容。如果你希望你的用户动脑、思考、琢磨,你就没有机会了。

以下是柱子现场没讲完的内容。
27) 而且 柱子还专门开发了“一眼见”这个方便的工具,让设计师在PC上做设计时,就可以看到手机上的显示效果。软件支持单图拖拽、截屏和Photoshop同步,并可以轻松发送到手机上做真实预览。真正做到设计过程中所见即所得,通过干预过程从而得到好结果,直观地提高了设计效率和转化率。

【一眼见下载方式一】电脑网页:http://www.shupingsiwei.com/yiyanjian-setup.rar
【一眼见下载方式二】百度网盘:链接:https://pan.baidu.com/s/1c2ZbMM34or0XuL5UGL6aLQ, 提取码:51ee 28)今天时间有限,如果要求掌握竖屏思维的全部,又是信息过载了。不如专心练熟三招,手机端转化率也可以轻松提升20%。竖屏构图,哪怕是发微博、微信时,用竖屏拍照,得到的点赞数都会更多;把没用的左右留白砍掉,让主体得到更大更充分的展示;一屏只讲一个主题,让用户毫无压力地接收到你的表达。

29) 柱子原创,原创≈苦逼。 如果你想更快更直接地提升手机端转化率,就去淘宝搜索“陈柱子” 参加竖屏思维课程吧。 谢谢大家!

演讲PPT之竖屏版
现场演讲的1:2横版PPT图片,在手机竖屏上阅读并不舒服。为此,柱子专门针对手机端阅读习惯做了演讲PPT之竖屏版,以便于在16:9手机竖屏上阅读和传播。
用手机扫码即可阅读竖屏版PPT,对比横屏、竖屏两个版本在分屏、构图和内容安排上的区别。
将1:2横版PPT整成竖屏图,完全是苦逼的二次创作。
所以大家平时拿到产品,一定先做手机用图!先做手机用图!先做手机用图!
否则等你做完PC图,就没有持续的创作力再做手机图了。
一不小心,柱子又做了一回原创的事情。
以后竖屏版PPT,一定会成为大佬们新品发布会后网络通稿的标配。 - 上一篇:【竖屏思维走进你们公司】之走进深港淘宝商会
- 下一篇:【竖屏思维走进你们公司】之走进骆驼CAMEL