柱子开讲竖屏思维【7】:一屏就是最小的信息单元
- 原创
- 陈柱子
- 2017-02-09
-

PC屏幕上,信息单元是区(栏、块)
前文说到,在PC大屏幕前,人的视线很方便在屏幕上进行大范围的移动,由A区到B区。事实上,大屏幕的信息是由一个个“区”组建成的。比如,我们熟悉的淘宝购物页面,是由以下“区”组成。
顶部是店铺招牌区;
左边是产品主图区;
中间分为3个区,分别是标题区、颜色区、购买按键区;
右边是关联销售区;……
我们在电脑前浏览淘宝页面时,逐区域浏览内容。这种阅读方式,是自然而然的事情,并不需要谁来刻意引导。
因此,PC屏幕的信息单元是:区,或者叫栏、块。
【手机屏的第3个特点】
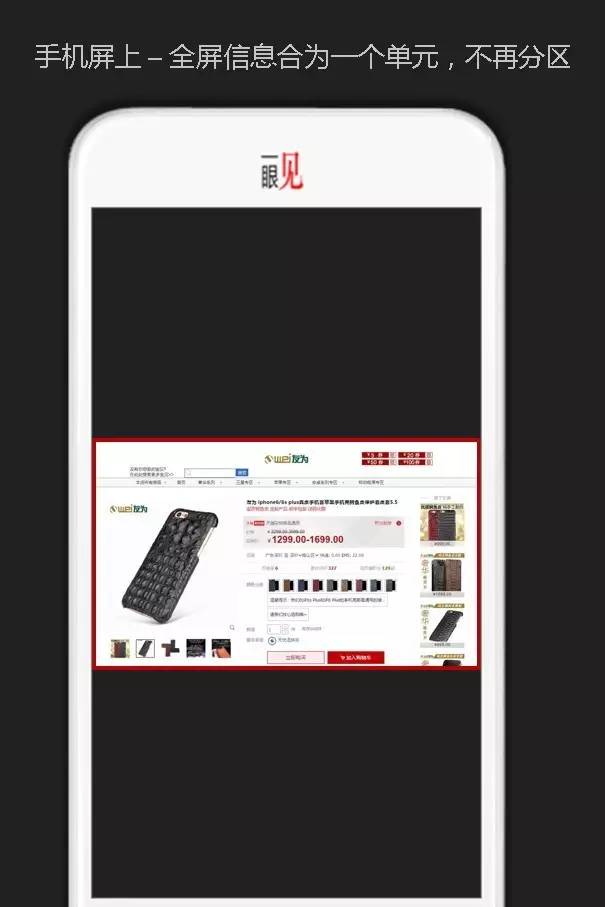
一屏就是手机屏上最小的信息单元当同样的页面进入到手机屏,六个区合为一体了。整个屏幕只传递过来一个信息:一个手机皮套的商品页面。页面中的每个区域分别在表达什么内容?绝大部分人不情愿再去仔细分辨、深入了解每个区域的内容了。

PC屏幕上自然的“逐区域去阅读内容”的习惯,在手机屏幕上并不存在。手机用户地把整一屏信息归纳为一个信息单元,快速接收并结束了这一屏内容吸收。然后手指一划,开始下一屏信息的获取。几乎是下意识地,手机用户就完成了这个过程。
所以,手机屏上信息的基本单元是“屏”,而不再是“区”、不是“栏”、不是“块”。一屏就是最小的信息单元,无需再分了。
一屏一个主题VS 一屏多个主题
一屏就是一个信息单元。手机上一屏最好只有一个焦点、一个主题、一个要理解的内容点。此时这个主题的内容最容易被用户接受得最全面、具体。
如果一屏之中有多个焦点、多个主题、多个内容点,大脑也会把所有信息简单合并为一个整体信息来处理。除非遇到极其感兴趣、或者不得不处理的内容,否则绝大多数人不会对其中的某一个区域再做深入阅读了。
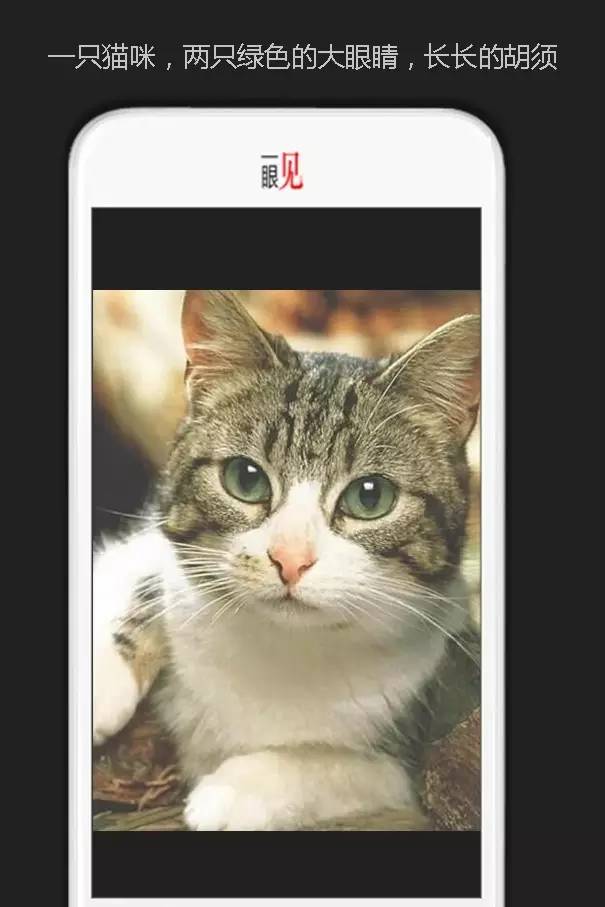
比如手机屏上有只猫咪。

这就是“一屏只有一个主题”的典型表达。画面很清晰地传递过来一个信息:“一只猫咪,两只绿色的大眼睛,长长的胡须”。停留数秒后,手机用户手指一划,进入下一屏。

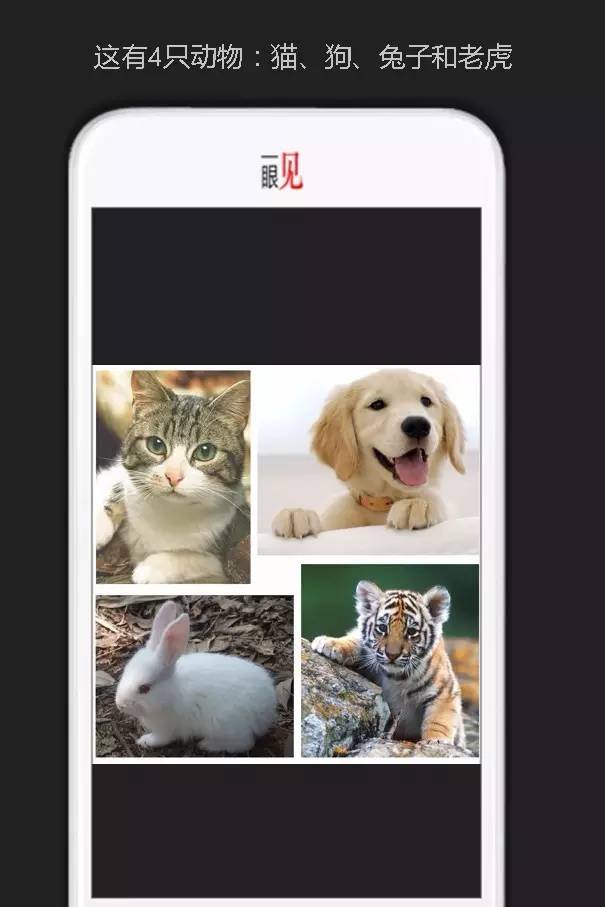
手机屏幕上有一只猫、一只狗,一只兔子和一只老虎。
手机用户的大脑快速地把整屏内容合并为一个信息单元,“这有4只动物:猫、狗、兔子和老虎”。
刚才很清晰的“一只猫咪,两只绿色的大眼睛,长长的胡须”的信息,这次并未出现在你脑里。虽然还是同样的一张猫咪图片!
而且,在看到这行字之前,你几乎不会注意到:狗有什么形状的耳朵?兔子是蹲在草地还是沙地上?老虎的背后有什么风景?……
所有的定语和修饰词都消失殆尽,你的大脑满足于“猫、狗、兔子和老虎4只动物”,已完成本屏信息的吸收,准备手指一划进入下一屏了。
是不是很神奇?
- 上一篇:柱子开讲竖屏思维【6】:我们都是斗鸡眼
- 下一篇:柱子开讲竖屏思维【8】:一张扑克牌的启示