柱子开讲竖屏思维【5】:你并不了解手机屏
- 原创
- 陈柱子
- 2017-02-07
-

重新认识移动互联网的主战场——你并不了解手机屏
我敢说,其实你并不了解这块每天有16小时在你身边的屏幕。
绝大多数人都对身边每天都在发生的事情视而不见。如果你不用心去观察的话。
【手机屏的第1个特点】
大像素小屏:不同像素密度引发了沟通障碍所有人都知道,跟PC屏相比手机屏是一块小屏幕,但是很少人会留意到手机屏是一块高清屏。也就是说,手机屏的像素密度(PPI)比PC屏要大的多。
所谓的像素密度(PPI),指的是1英寸屏幕之中含多少个像素点。当然每英寸里面像素点越多,像素密度越大,图像会更清晰。
以苹果公司的几款经典产品为例,说明PC和智能手机之间的像素密度差别。

21寸iMac电脑屏幕的像素密度(PPI),只有iphone6/7屏幕的1/3,或者iphone6的1/4。
1080个像素点,在iMac电脑屏幕占用了10.5英寸(约27厘米),而iPhone6、7 Plus手机屏只用2.7英寸(不到7厘米)。
所以,在手机屏上看东西会觉得更加清晰。
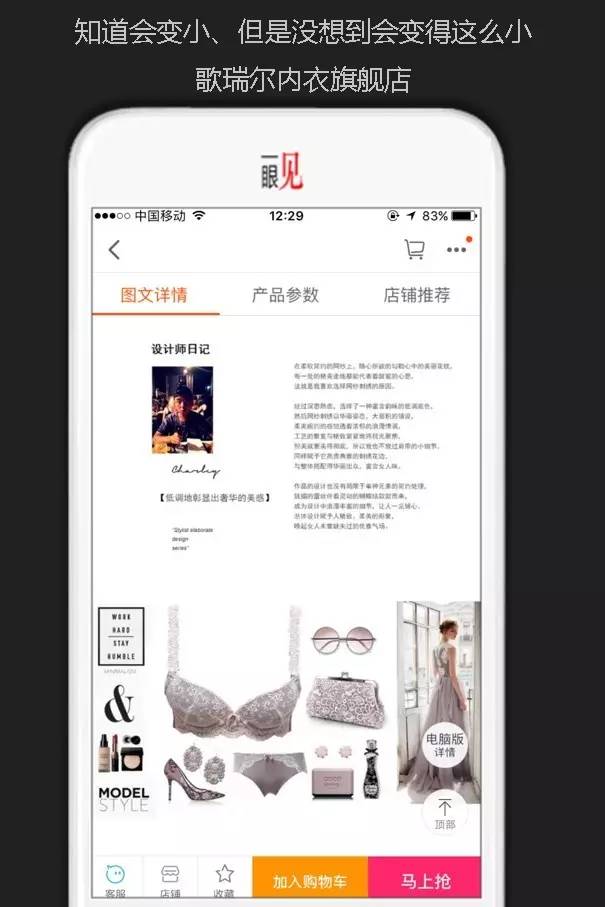
电脑上看觉得刚刚好时,手机上看就一定小了
换个角度来理解,同样像素的图片,在iPhone6 Plus手机屏幕上的绝对尺寸,就只有iMac屏幕上的1/3到1/4大小了。
比如说40像素X40像素的方块,在iMac屏幕上显示出来的绝对尺寸是10×10mm,可能觉得不小了。未经过任何缩放的情况下,在iPhone6/7手机屏幕上显示出来的绝对尺寸是3.2×3.2mm,在iPhone6/7 Plus手机上是2.6×2.6mm。边长小了3-4倍,面积整整缩小了一个数量级。
假如我们在PC屏幕上选择了40像素高的文字做标题,觉得比较雅致漂亮时,这样的文字大小进入手机屏,看起来就会比较吃力。图片上传到手机屏会变小,大家对此早有预期的;但是一下被缩小了十多倍,这个比例就超出普通人的预期范围了。
前面提到过,“明明要做大图大字 ,但莫名其妙做成了小图小字“,设计师多次调大最后的作品还是小了。很多时候就是因为对“被缩小了10多倍”的预判不足。在电脑上觉得刚刚好的东西,到了手机屏上就一定是小了。

大脑里对手机屏上像素大小的印象,基本上都是错误的
由于习惯,我们大脑里对像素大小的印象,大多是PC屏幕上所习惯的像素大小;不是手机屏幕看到的像素大小。我们现在知道,两者之间在长度上有数倍的差别,面积上的差别,则会达到十倍以上。
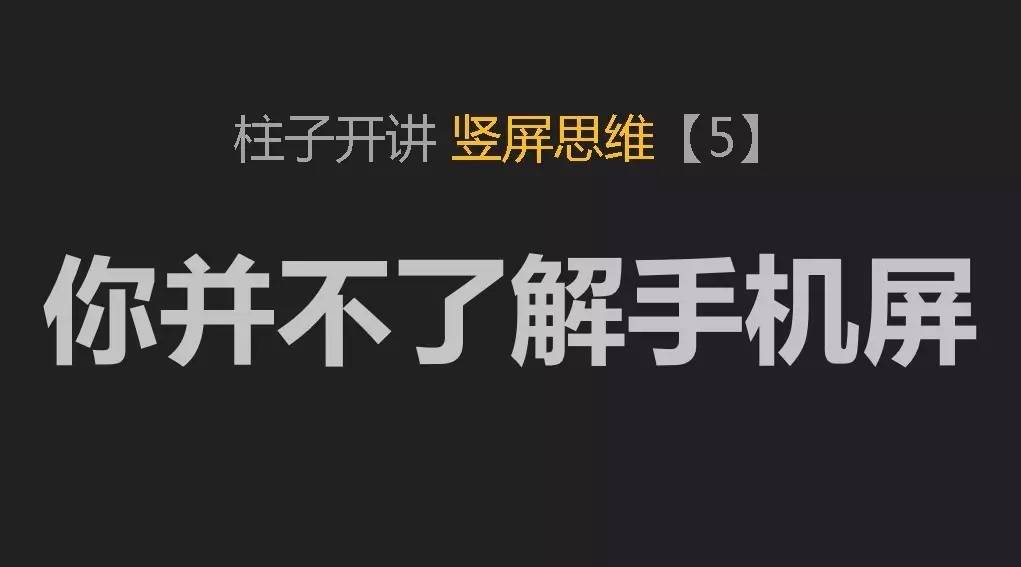
当我们提起18像素、30像素、100像素,在PC屏上的大致有多大,熟练的从业者都能有感觉,八九不离十。但在手机屏上18像素、30像素、100像素会得到多大的绝对尺寸?大家下意识的感觉,基本上都是错误的——知道会变小、但是没想到会变得这么小。

平时微博微信配图,也经常可看到这样的情况。比如:

这就是不同像素密度引发的沟通障碍。不重视他、尊重他、正视他,我们根据惯性思维和美感做出的设计,会受到很大的干扰。
既然如此,在后续竖屏思维中讨论手机端作品时,暂且把像素先忘掉吧。
- 上一篇:柱子开讲竖屏思维【4】:你在刻舟求剑
- 下一篇:柱子开讲竖屏思维【6】:我们都是斗鸡眼