-
柱子开讲竖屏思维【35】:柱子十刀第十刀 - 加大主题之间的空白
- 原创
- 陈柱子
- 2017-03-27
-

柱子十刀第十刀 - 加大主题之间的空白
柱子十刀最后一刀,砍向空白。
空白是手机详情长图的断句符,控制着表达的节奏。
空白控制不好的手机详情长图,就象一篇没用对标点符号、没有段落的文章。用户不容易找到到主题间的停顿,阅读费劲,有压迫感甚至让人喘不过气来。一感觉到不舒服,用户就会加快手指的划动速度,许多内容还没被看清就翻过去了。
案例一
标题和上下图关系一样暧昧,导致归属关系不清。
“经典圆领”,是属于上图、还是下图的标题呢?用户犹豫了两秒钟还是没弄清楚,决定放弃不读。
手指一划过去了。

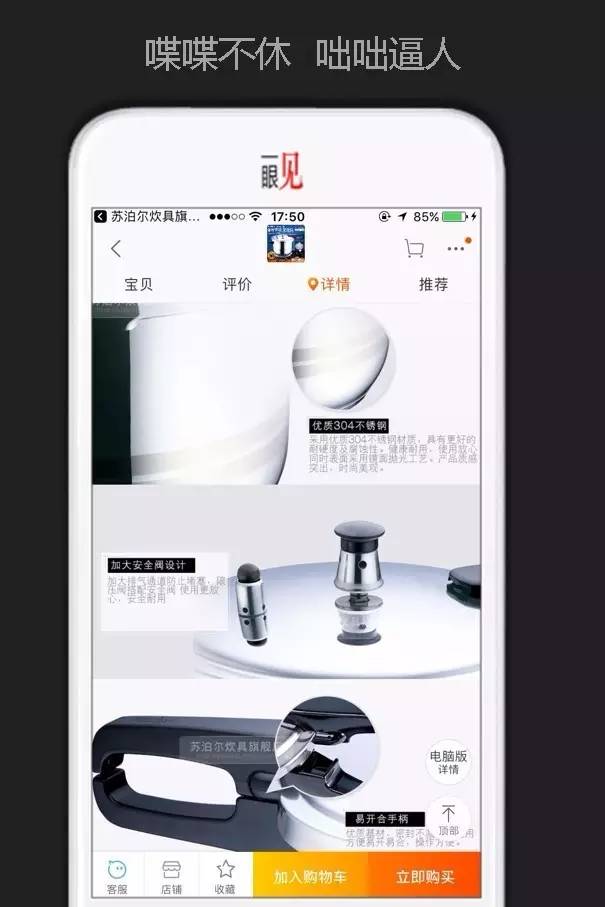
案例二
图文并茂,排版密不透风,用户阅读有压力。
喋喋不休,咄咄逼人。用户瞄了几眼,感觉难于理解你所表达的内容,却触达了耐心极限。
眉头一皱手指一划,离开了。

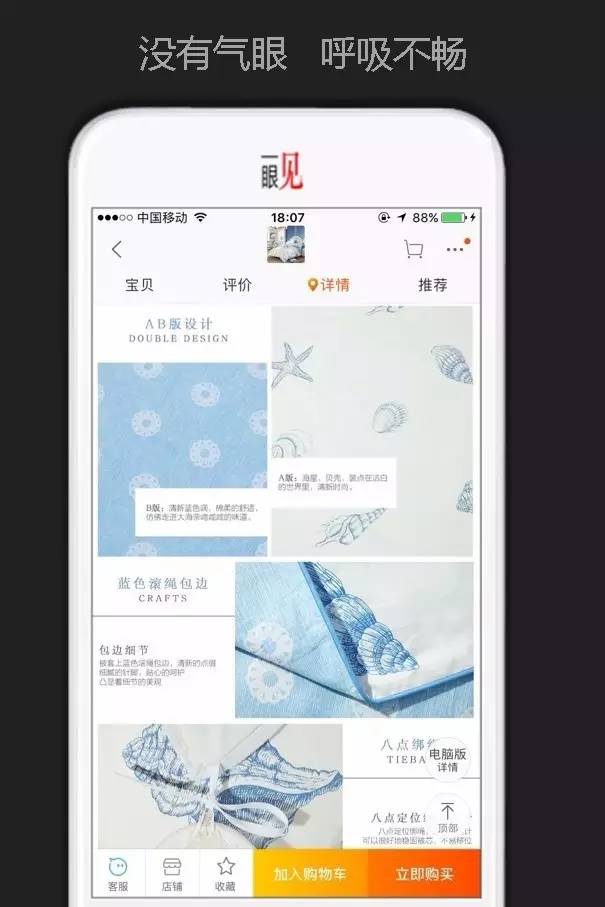
案例三
多图多字,见缝插针,重山叠嶂。
用户屏住呼吸阅读了一阵,没能理出头绪,透不过气来。
手指一划逃跑了。

空白缺失的原因剖析
由于手机屏比较小,设计手机详情图时往往觉得空间不够用。图片和文字都放不下,更没有多余都空间留出来给空白。
所以我们见到都大部分手机详情图,都是玲琅满目的填鸭式叙述,密不透风,空白缺失。
加大主题之间的空白试试看。
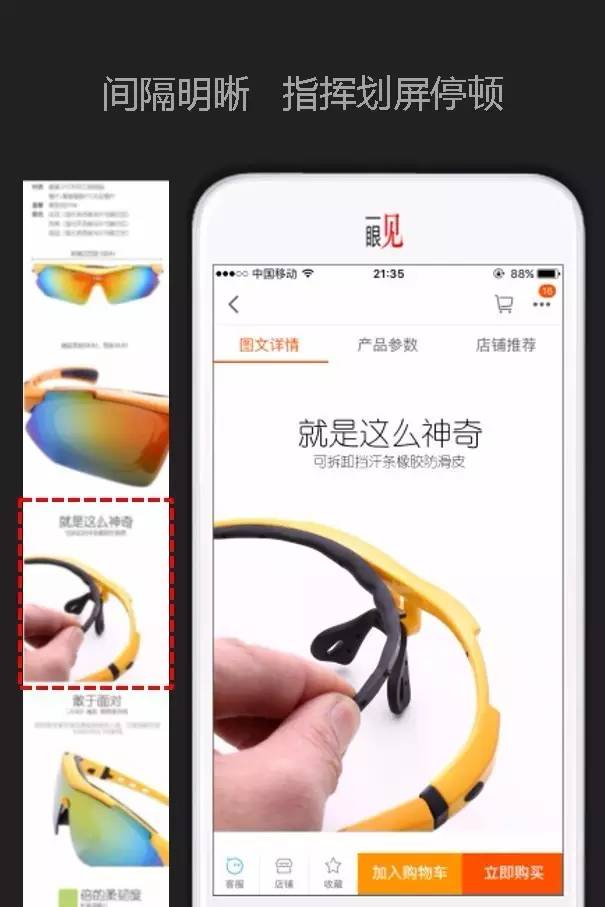
案例四
条理明晰,豁然开朗。压迫感消失了。
手指自然滑落到完整一屏处停顿,2秒钟之内就轻松看完、读懂本屏内容。手指一划进入下一屏。

案例五
空白起到的不仅是间隔主题的作用。
更重要的是,透过空白把设计师的从容和自信传递了过来。用户的阅读心境变得平静、不焦躁,信息沟通更轻松高效。

案例六
把空白拉大2倍。有没有给长文加上段落换行的感觉?

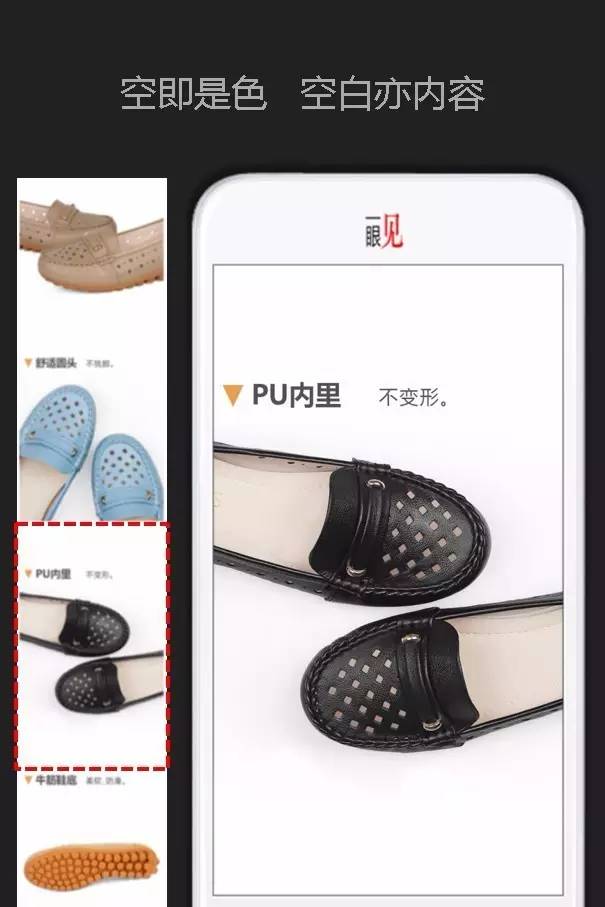
案例七
并非一定要给屏幕塞满文字和图片,空白也是内容的一种。
空白的存在,图片和文字能得到更清晰的凸显传递。

第十刀总结:加大主题间的空白
乐曲需要用休止符来换气;长文需要用标点符号来断句、用段落换行来体现文章层次。空白间隔就是详情长图的休止符、标点符号和分段换行。
加大手机详情长图主题间的空白。
一方面,空白让主题间隔明显,使用户能很轻松地分辨出每个主题,方便阅读;另一方面,空白能使作品节奏明朗、表达从容不迫。当用户处于舒服平静的心境,自然延长了对整套图片的阅读时间,大幅提高了信息沟通效率。
也许,这也是“空即是色”的一种理解吧。
这就是柱子十刀第十刀。
- 上一篇:柱子开讲竖屏思维【34】:柱子十刀第九刀 - 大胆使用近焦局部图
- 下一篇:柱子开讲竖屏思维【36】:用常识解构柱子十刀