柱子开讲竖屏思维【3】:对身边熟悉的东西,反而容易视而不见
- 原创
- 陈柱子
- 2017-02-03
-

【思维盲区3】
明明知道“手机屏和PC屏不同”, 却不肯为手机屏单独做图每个人都知道,手机屏和PC屏显然有很大不同。那么,本来是专门为PC屏设计好的图片,再优化成手机屏用图,肯定也达不到手机屏上阅读的最佳效果。道理显而易见。
但是,事实上却很少人、很少公司愿意单独针对手机屏作图,不仅是淘宝详情图、发布会后传播图、公众号配图、微博配图,都如此。
大部分公司的工作流程,是先出PC端用图,然后修正优化成“手机上看了也还凑合的图“。许多在手机端上流传的图片,充其量只不过是"优化过的PC图"而已。
为什么不直接针对手机屏作图呢?PC给我们的烙印太深了。整一代人的思维、工作方法、设计美感乃至工作流,都是PC教给我们的。先有PC互联网、PC电商,然后才出现手机互联网、手机电商;我们是先学会做PC上的详情图,然后许多年之后才被逼上传了手机详情。
“接到任务>制成PC端内容>改成手机内容”,这样的工作流,竟然已成了下意识。
在“流量≈手机流量”的今天,为什么不针对手机屏,“接到任务>直接制作手机端美图”呢?这样的工作流,设计效率和效果,难道不是更高吗?
人就是这样,对身边熟悉的东西,反而容易视而不见。我们都自以为对手机屏太熟悉了,以至于忘记了需要真正去尊重他重视他。
【思维盲区4】
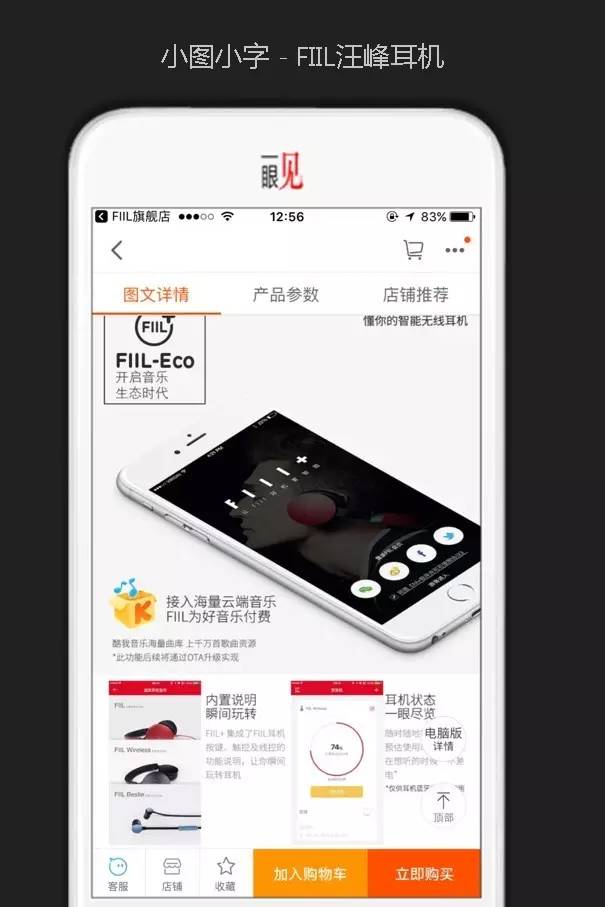
明明知道要做“大图大字” ,但莫名其妙做成了小图小字有些事情我们明确知道,但总做不到。
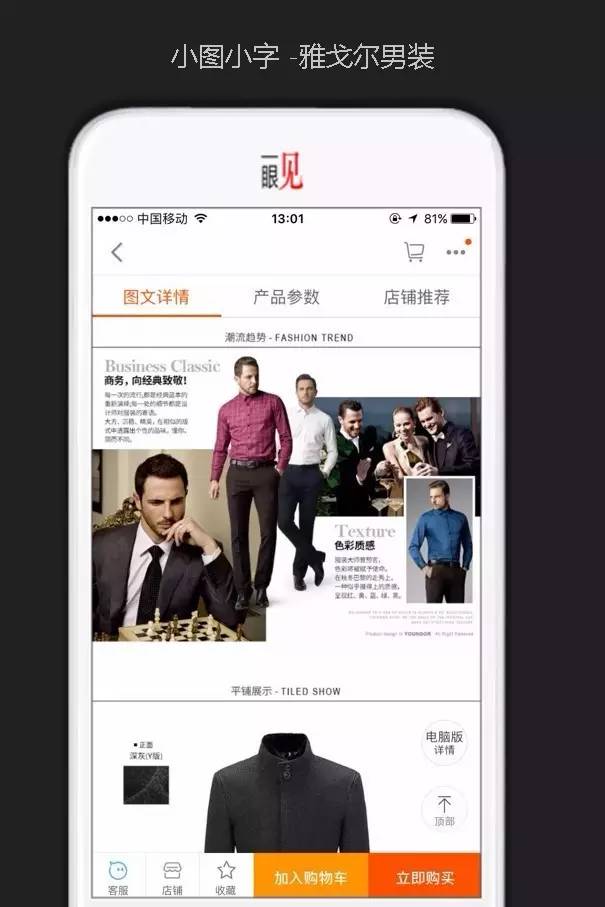
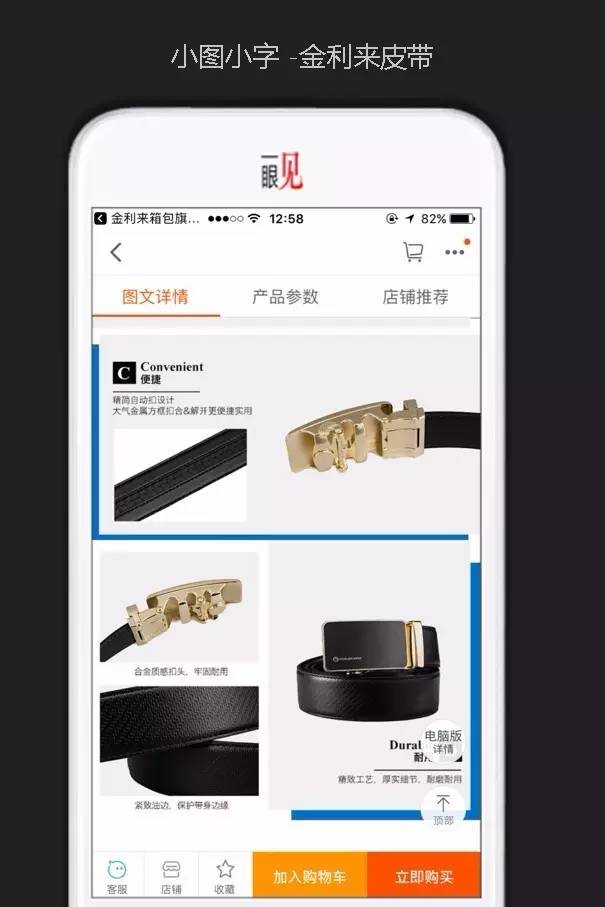
比如说,我们明明手机屏上的内容要“大图大字”,这现在基本上已成共识。但为什么现在手机里的图片,还是那么多的“小图小字”呢?
这随便以FIIL汪峰耳机、金利来、雅戈尔的手机图为例子,我相信他们的设计师水平完全没问题。出现这样在手机上非常难于阅读的小图小字,对设计师朋友来说就是莫名其妙,因为这本来就有悖于他们的设计素养。



设计师朋友可能对此有体验。在PC做完图、上传,发现图小字小;于是,调大、再上传,发现还是小;再调大再上传,发现还是不够大……几遍之后一方面触达了人性的疲劳点,另一方面会觉得好像调得太大就不好看了,然后就跟自己说差不多了就先这样吧。
手机互联网上就是这样莫名其妙地传播着大量的小图小字。
究其原因,其实首要还是思维问题,然后才是方法。如果思维没调整过来,没认识到真正的问题所在,出现这样的情况是个必然现象。在哪里摔倒,就会在哪里再次摔倒。万试万灵。
只要思维先调整出来,知道这里会出问题、而且知道为什么会出问题,再找出针对性的方法。“大图大字”就很容易做到。
- 上一篇:柱子开讲竖屏思维【2】:从思维盲区开始
- 下一篇:柱子开讲竖屏思维【4】:你在刻舟求剑